【ゼロからのTellusの使い方】スプレッドシートからGeoJSONを作成する
好きなお店の店舗一覧や、近所の図書館の場所をTellus上に表示したい。ただ、店舗数が多いとGeoJSONファイルをいちいち書くのがめんどくさい。そんなときはGoogleスプレッドシートを使ってみましょう。
2022年8月31日以降、Tellus OSでのデータの閲覧方法など使い方が一部変更になっております。新しいTellus OSの基本操作は以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/tellus_os/start_tellus_os.html
Tellusは、さくらインターネット株式会社が経済産業省から受託した、政府衛星データのオープン&フリー化及びデータ利用環境整備事業における衛星データプラットフォームのことで、登録するとブラウザから様々な衛星データを利用することができます。
本記事ではGoogleスプレッドシートのデータからGeoJSONを作成しTellusで読み込む方法を紹介します。
(1)スプレッドシートにデータを用意しよう
TellusはGeoJSON形式の空間データを読み込むことができます。
最近はオープンデータを推進する政府の働きかけにより、様々な団体・企業が、地形や土地の利用、災害情報、保有する施設やWiFiスポットの位置といった多岐に渡る空間データをウェブ上に公開しています。
宙畑では以前に「【ゼロからのTellusの使い方】GeoJSONのオープンデータをTellusに表示する」で、ウェブ上に公開されている空間データ(オープンデータ)をTellusで読み込む方法を紹介しました。
これらのオープンデータは個人では用意するのが大変な情報ばかりでとても便利ですが、自分の手元にしか無い情報を利用したい場面も当然出てくるでしょう。
表示したい情報と経度・緯度さえあれば、自分でGeoJSON形式のデータを作ることはできます。
※GeoJSONがどういうものかは、「【ゼロからのTellusの使い方】衛星データ上に好きな図形を重ねてみよう」で簡単にまとめているので参考にしてください
ただ、点や線のように簡単な図形が1つや2つであればいいのですが、数が増えるとデータを作るのはとてもつらい作業になります。
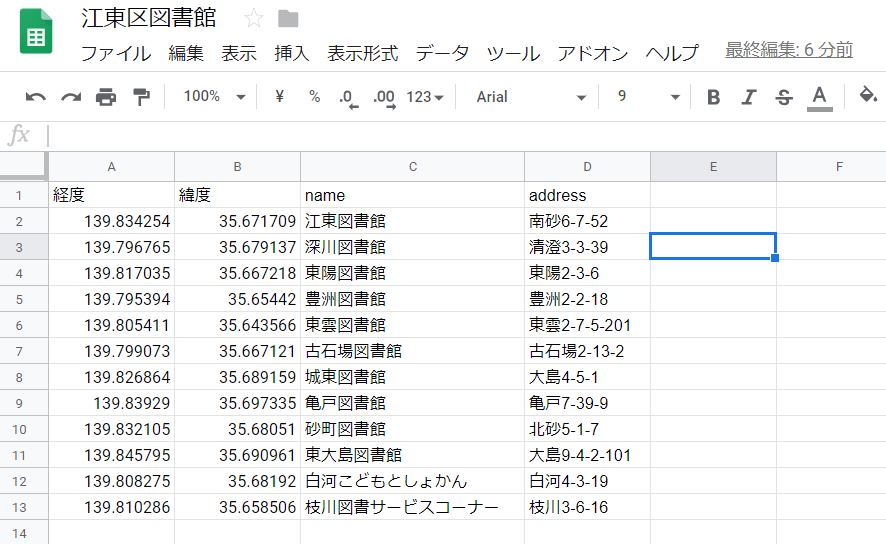
そこで、今回は手元に江東区の図書館情報(経度・緯度、名前、住所)をまとめたスプレッドシートがあったので、これをGeoJSON化しTellusで利用したいと思います。

12箇所だけなのですぐにできそうな気がしますが、もし図書館が増えたり別の区の図書館情報をGeoJSONデータにまとめたいとなった場合、大変なことになります。
こういうときはツールの助けを借りましょう。
(2) Google Action Scriptを使う
Google Action Script (GAS)は、GoogleドキュメントやGmailといったGoogleのアプリケーションを操作するためのスクリプト言語のことです。
Javascriptをベースにしており、Javascriptの基本的な知識があればすぐに利用することができます(今回はサンプルコードを用意しているので、Javascriptなんてわからない!という人も安心してください)。
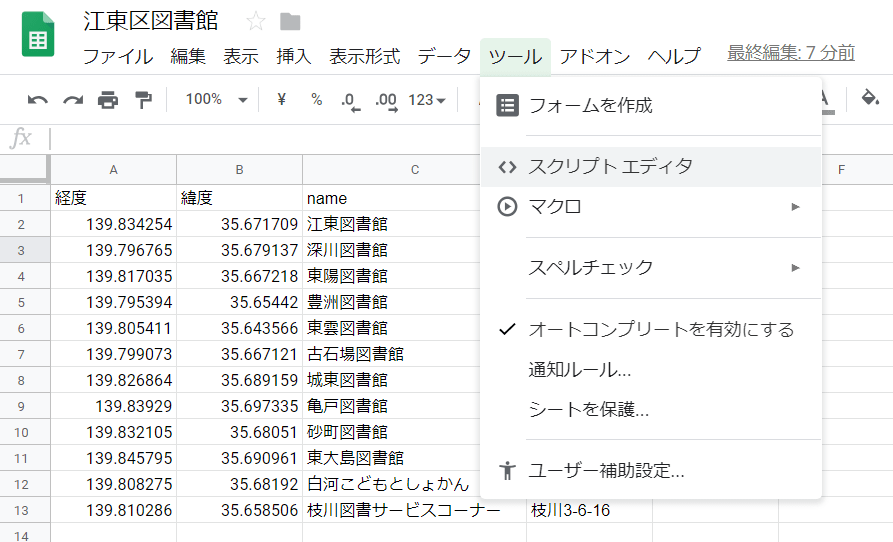
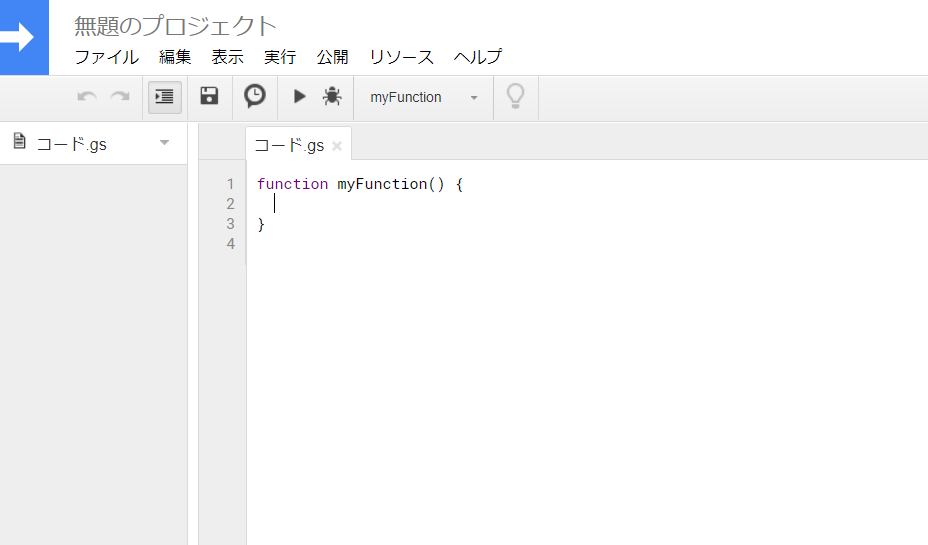
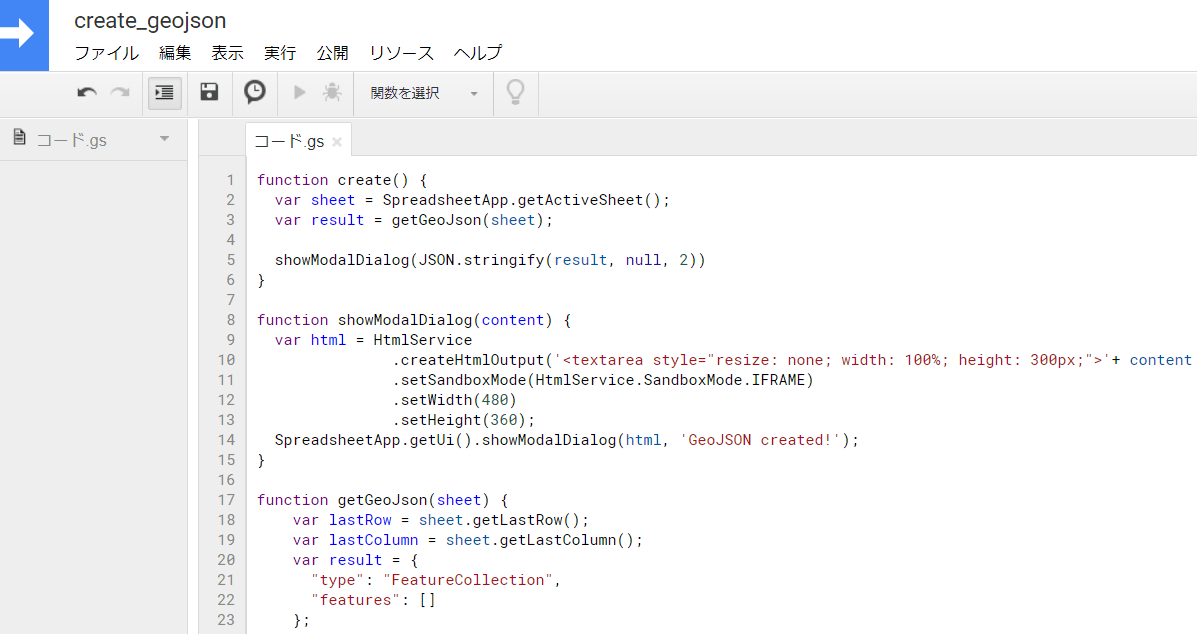
GASでスプレッドシートのデータを操作するには、まず「ツール」→「スクリプトエディタ」をクリックし、スクリプトの編集画面を開きます。


このままコードを書いてもいいのですが、せっかくなのでプロジェクト名を設定しましょう。

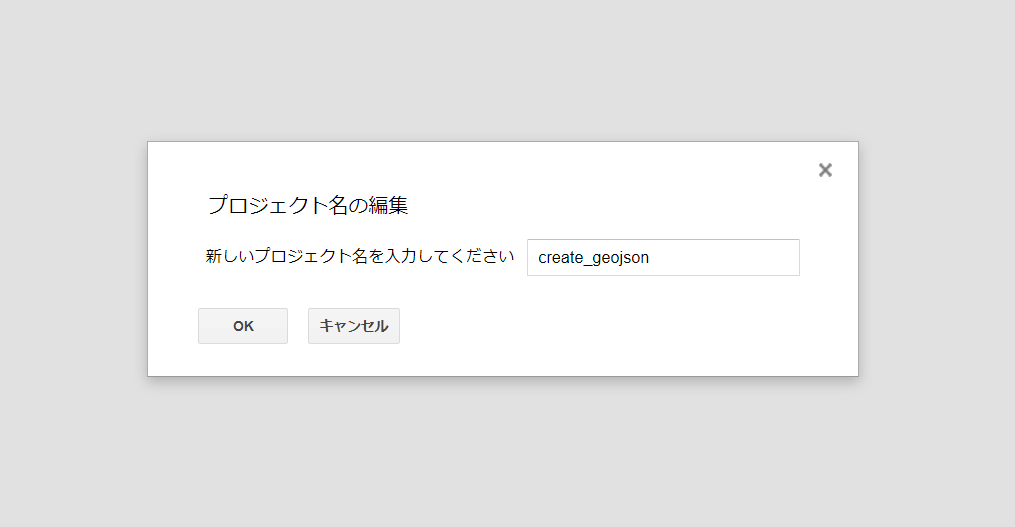
「無題のプロジェクト」と書かれた部分をクリックすると編集ダイアログが開くので、好きなプロジェクト名を入力してください(今回はcreate_geojsonと名付けました)。
次に、宙畑で用意した下記のサンプルコードを貼り付けて、保存しましょう。
このスクリプトは行ごとにデータ(点)をFeatureオブジェクト化し、シート全体で一つのFeatureCollectionオブジェクトを作成します。
各行の1列目と2列目に位置情報(経度と緯度)を、3列目以降にプロパティ(その座標に関する情報)を定義してあればどんなスプレッドシートでも利用できます。
function create() {
var sheet = SpreadsheetApp.getActiveSheet();
var result = getGeoJson(sheet);
showModalDialog(JSON.stringify(result, null, 2))
}
function showModalDialog(content) {
var html = HtmlService
.createHtmlOutput('<textarea style="resize: none; width: 100%; height: 300px;">'+ content +'</textarea>')
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setWidth(480)
.setHeight(360);
SpreadsheetApp.getUi().showModalDialog(html, 'GeoJSON created!');
}
function getGeoJson(sheet) {
var lastRow = sheet.getLastRow();
var lastColumn = sheet.getLastColumn();
var result = {
"type": "FeatureCollection",
"features": []
};
var keys = sheet.getRange(1, 1, 1, lastColumn).getValues()[0];
for (var i = 2; i <= lastRow; i++) {
var feature = {
"type": "Feature",
"properties": {},
"geometry": {
"type": "Point",
"coordinates": []
}
};
var values = sheet.getRange(i, 1, i, lastColumn).getValues()[0];
feature.geometry.coordinates[0] = parseFloat(values[0],10);
feature.geometry.coordinates[1] = parseFloat(values[1],10);
for (var j = 2; j 0) {
feature.properties[key] = values[j];
}
}
result.features.push(feature)
}
return result;
}
※サンプルコードは自由に改変・利用してください。ただし本コードによって生じるいかなる損害に対しても責任は負いかねます。

※Javascriptが書ける人、これから勉強したい人はGoogle Apps Scriptのリファレンスを読んでGASの使い方を覚えると、スプレッドシートでできることが広がるのでおすすめです。
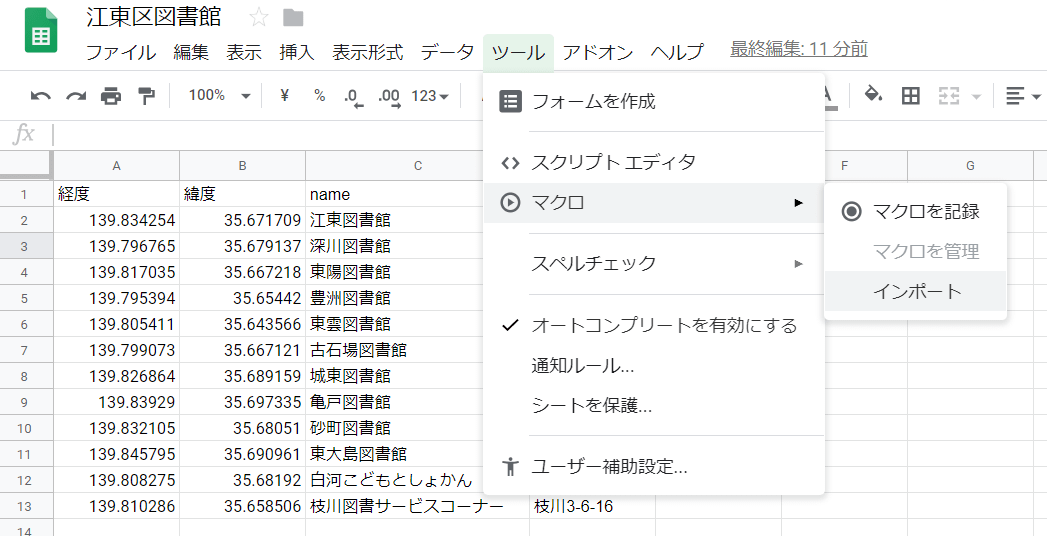
スクリプトの準備ができたので、スプレッドシートに戻り「ツール」→「マクロ」→「インポート」の順で選択します。

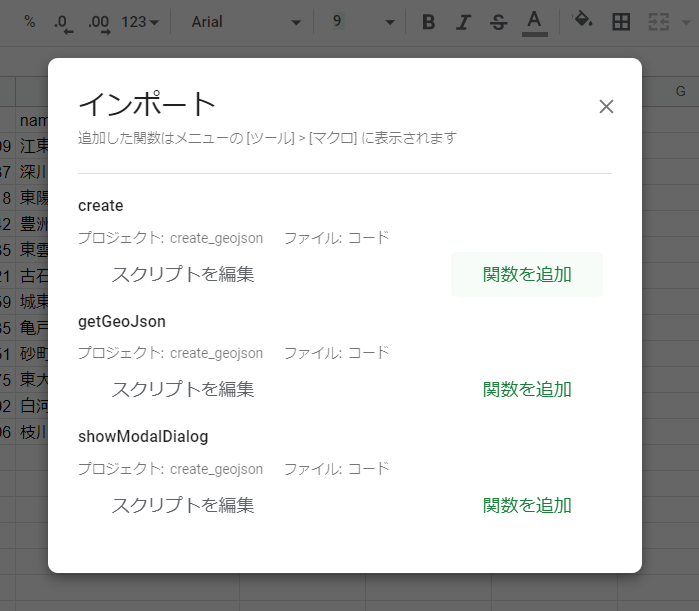
インポートダイアログが開くので「create」の「関数を追加」を選択してください。

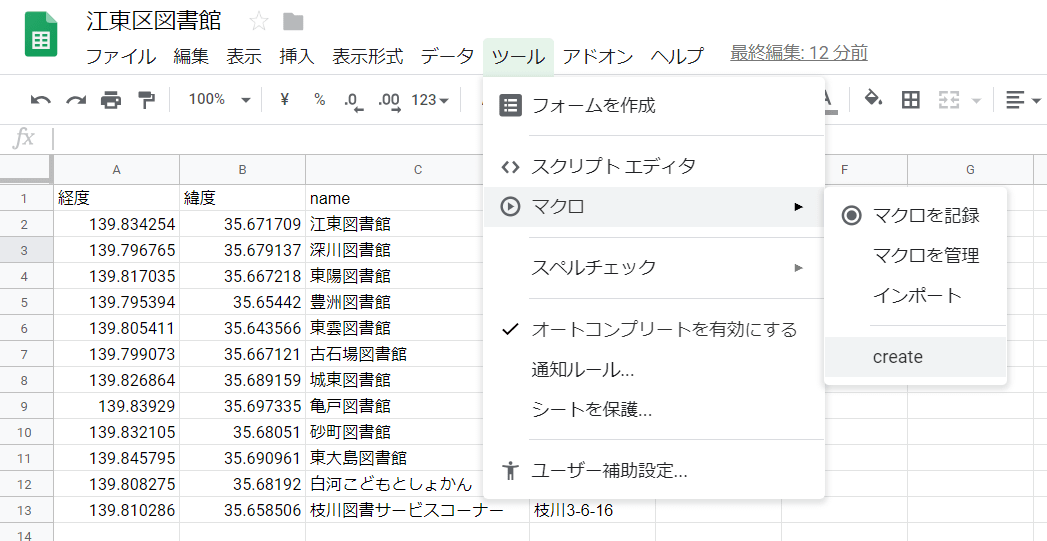
これでマクロの項目に自分で用意したスクリプトが追加されます。「ツール」→「マクロ」→「create」の順で選択しスクリプトを実行しましょう。

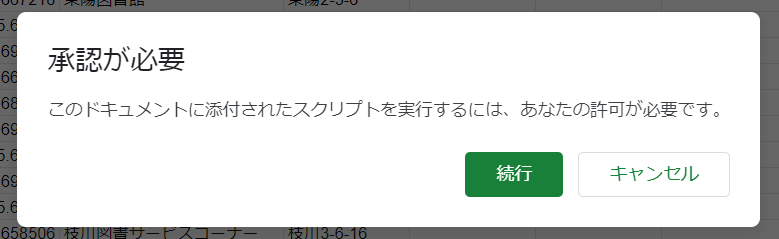
本来であればこの時点でスクリプトが実行されるのですが、初回はダイアログが開きます。そのスクリプトが信用できるものかユーザー自身で承認する必要があるためです。
ここで続行を選択して次に進みましょう。

続行の後は以下のような手順になります。ひとつずつ、画面キャプチャを見ながら説明します。
承認手順
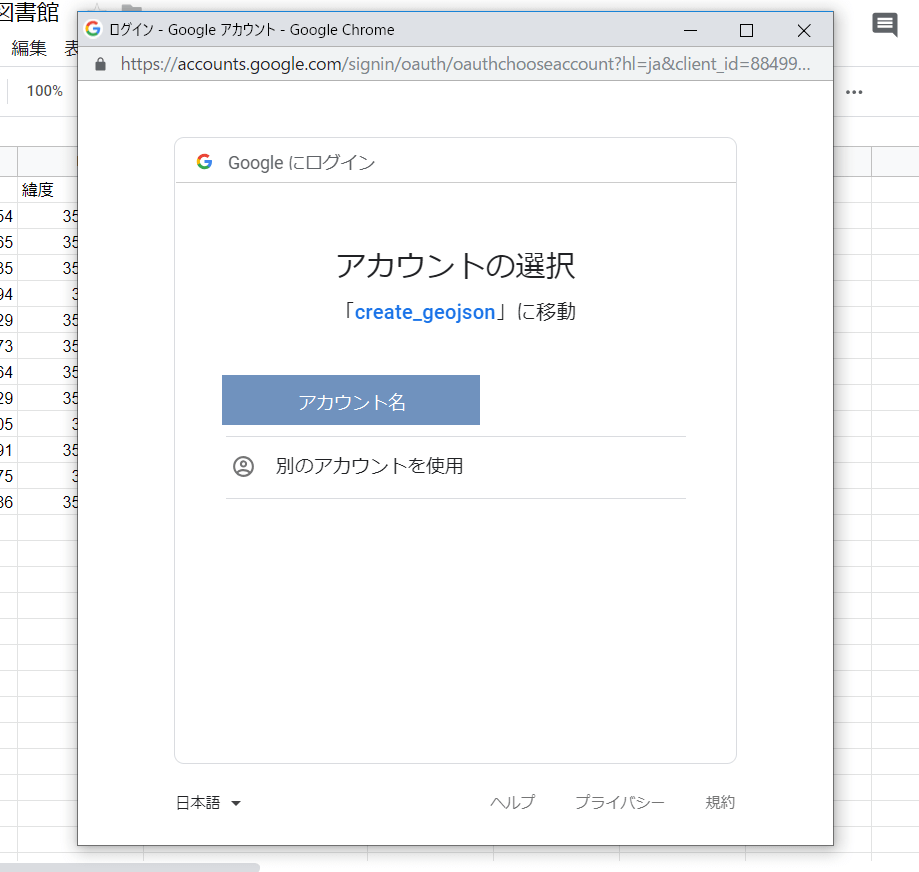
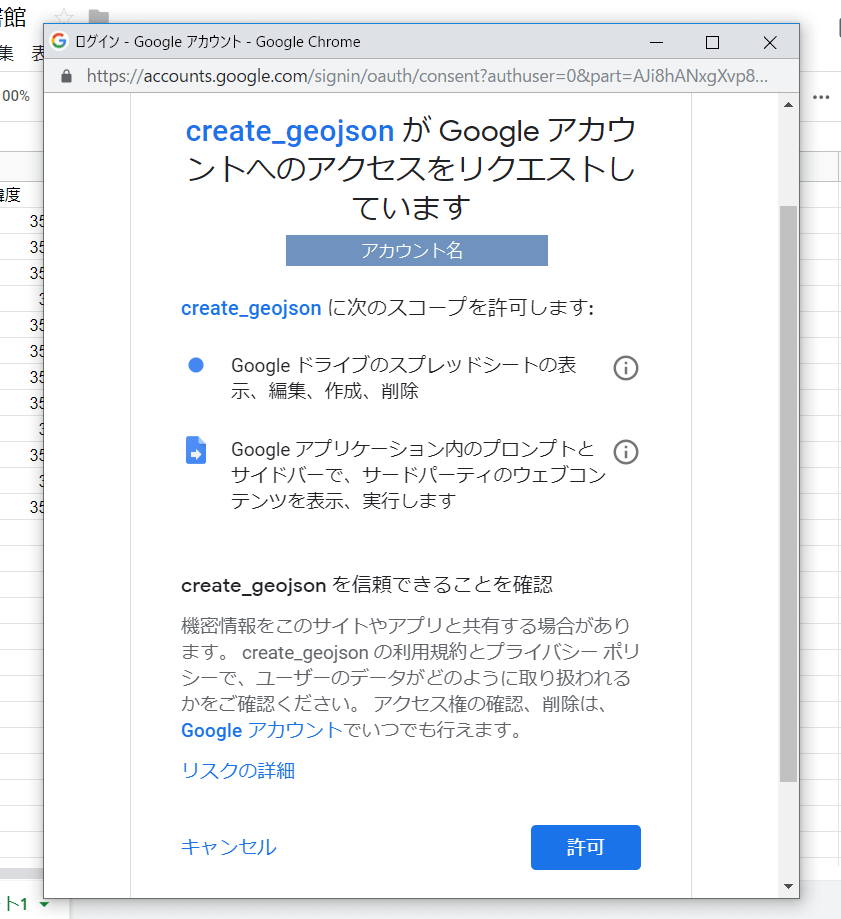
1.実行するアカウントを選択
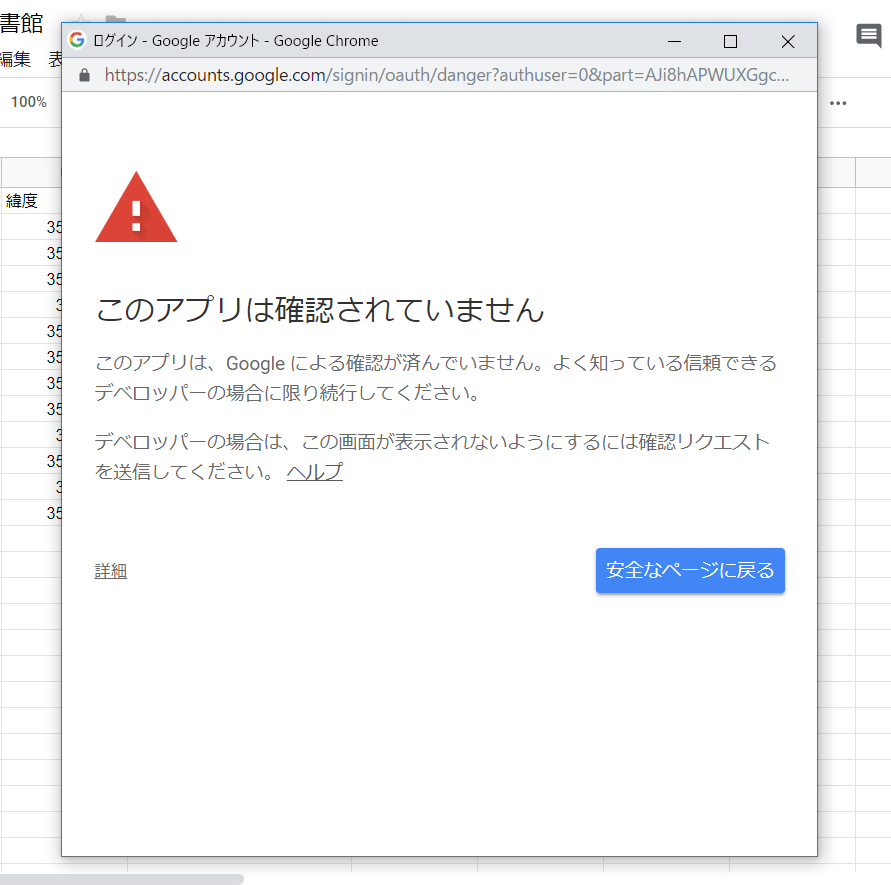
2.「詳細」をクリック
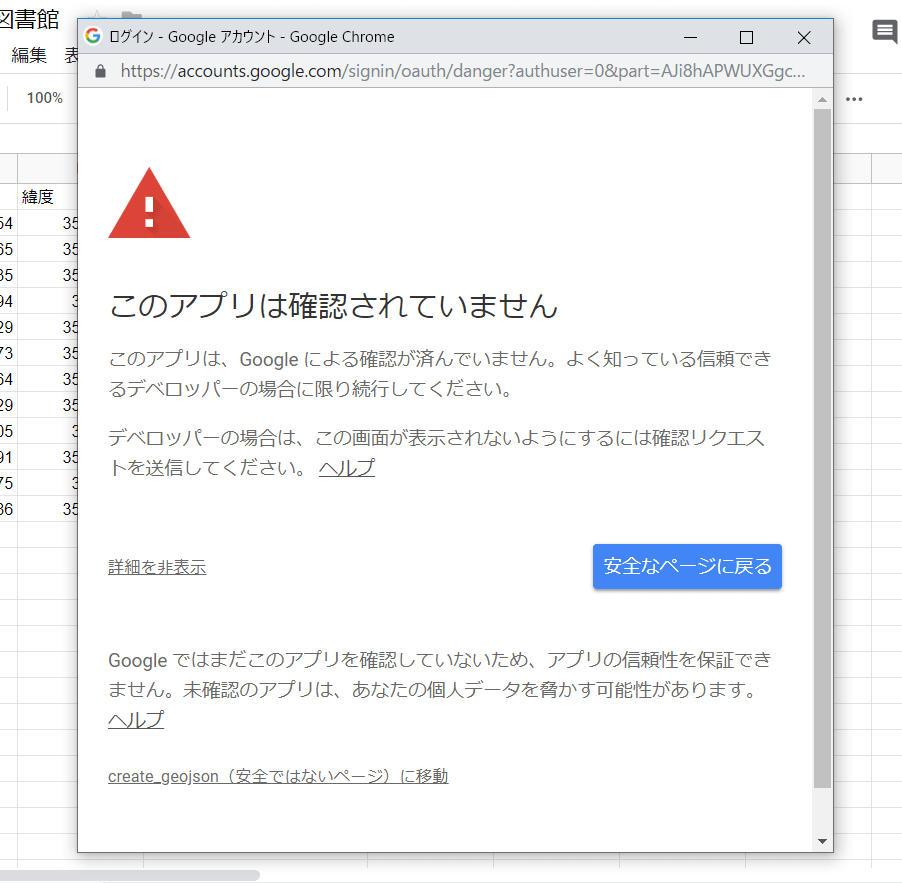
3.「プロジェクト名(安全ではないページ)に移動」をクリック
4.「許可」をクリック




承認が完了するとスクリプトが起動し、スプレッドシートの内容がGeoJSON形式でダイアログに表示されます。

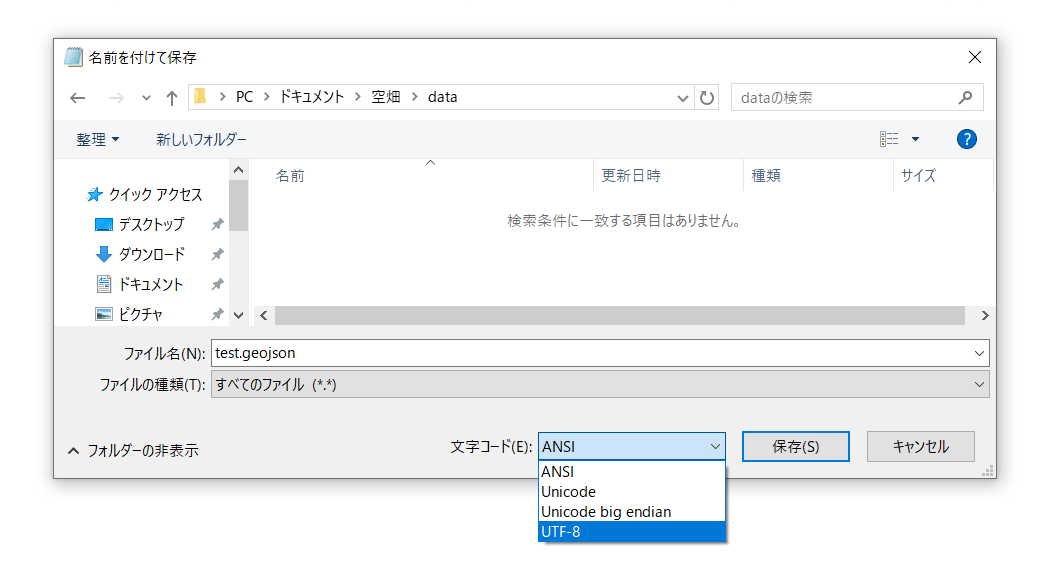
これをメモ帳などのテキストエディタで、拡張子geojsonとして保存すれば完了です。
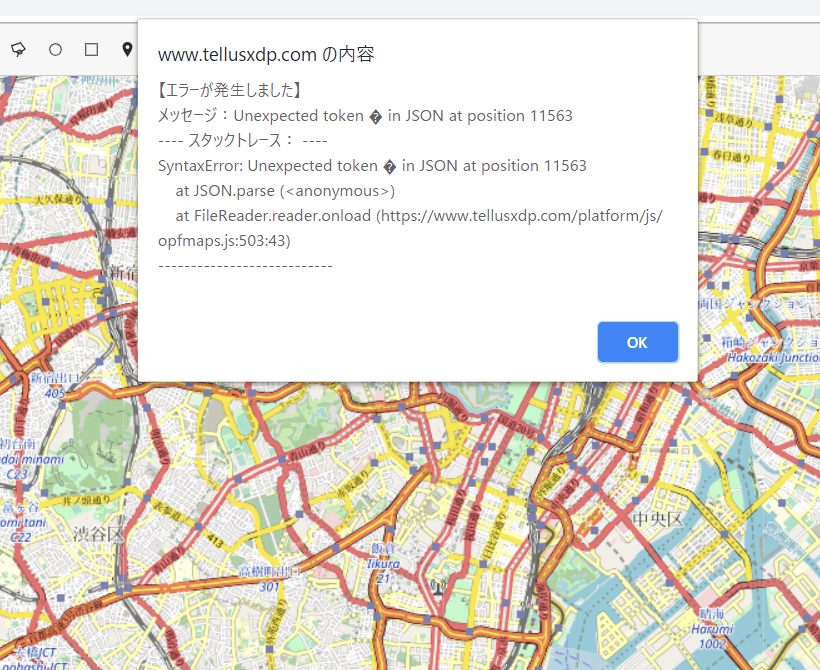
※保存するときは必ず文字コードは「UTF-8」を選択しましょう。別の文字コードで保存した場合Tellusで正しく読み込むことができません。


(3)Tellusで作成したGeoJSONを読み込む
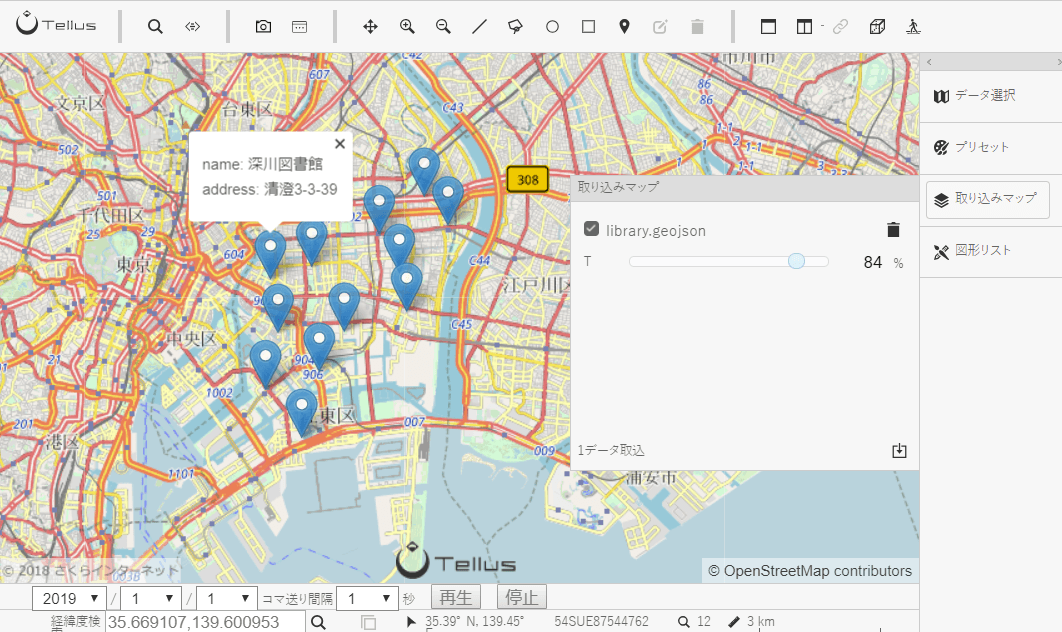
GeoJSONファイルの作成ができたらTellusを開き、右側のメニューから「取り込みマップ」を選択し、作成したGeoJSONを読み込みましょう。

スプレッドシートの位置情報をTellusで表示できました。
以上が、スプレッドシートの位置情報をTellusで表示する方法です。
今回は図書館の位置(点)をGeoJSON化しましたが、もちろん線や図形をスプレッドシートから作ることも可能です。
またエクセルやCSV、XMLといったテーブルフォーマットのデータであれば、このスプレッドシートに貼り付けるだけで簡単にGeoJSONに変換できます。
本記事のサンプルコードを欲しい形式や環境にあわせてカスタマイズをして、手元の情報をTellusで利用するのに役立ててください。


