自分のいる場所を当てる!PLATEAUを使って位置情報ゲームを作った
PLATEAUの3次元データを用いた「Silhouette Guessr」という自分がいる場所を当てるゲームを作ってみた結果をご紹介します。
こんにちは、大橋です。
宙畑では 神戸の夜景は何万ドル?衛星データを使って実際に計算してみた、ロケットの打ち上げはどこから見える!? 未来のロケット射場と可視エリア推定 などの記事も書いています。
普段は、株式会社 Geolonia で地図の開発や、不動産共通ID という不動産にIDを付与するシステムの開発をしていて、今回、宙畑編集部の方から「PLATEAU(プラトー)」を使って何か作ってみないか?とお話を頂きました。
これまではデータを使って○○を検証してみたという取り組みが多かったのですが、方向性をガラッと変えてロケーションゲーム「Silhouette Guessr」を作ってみました。
1. PLATEAUとは
PLATEAUは、国土交通省が進める3D都市モデル整備・活用・オープンデータ化のプロジェクトです。日本の都市をオープンデータとして公開することで個人や企業、自治体が自由に利用し、様々なユースケースを見つけていくことが狙いです。
東京23区を始めとして、全国約50都市のデータを配布しています。(2021/7/29 現在)
PLATEAU VIEW というPLATEAU のデータをプレビューできるインターフェースがある他、データを手元にダウンロードすることも可能です。
データ配布形式は、CityGML、3D Tiles、FBXや、OBJ など多様な形式が用意されています。
PLATEAU プロジェクトページ
https://www.mlit.go.jp/plateau/
PLATEAU データダウンロードページ
https://www.geospatial.jp/ckan/dataset/plateau
サービス事例のページを見ると、各企業によるプラトーの利用・実証事例が紹介されているのでいくつかご紹介します。
1.1. バーチャル都市空間における「まちあるき・購買体験」
株式会社三越伊勢丹ホールディングスが実施事業者として実施しています。
このプロジェクトでは、プラトーのデータを用いることで「バーチャル新宿」を構築し、仮想空間における購買体験や回遊体験などを提供しているようです。
「バーチャル新宿」では、ユーザはアバターを用いてバーチャル空間内を散策できる他、ユーザ同士でコミュニケーションを取ることができるとのこと。イベント参加等の様々なコンテンツを体験することが可能で、このようなバーチャル空間上での体験がユーザのQoL向上にどのように貢献し、エリアの価値向上や参画企業のマネタイズにどのように貢献するのかを検証したようです。
詳しくはこちら:https://www.mistore.jp/shopping/feature/shops_f3/vrinfo_sp.html
1.2. エリアマネジメントのデジタルツイン化
東急不動産株式会社とソフトバンク株式会社が実施事業者として実施しています。
従来はビル単位で行われてきた3Dモデルを用いたマネジメントを、プラトーのデータを用いることで都市単位で行うことで、エリア全体としての価値向上につなげることを期待しているようです。
東京ポートシティ竹芝を中心とする3D都市モデルと、そこに設置されている1,000以上のセンサから取得したデータを活用することで、3D都市モデルをベースとしたビル管理の業務効率化や、エリア来訪者の利便性向上を検証したとのことです。
詳しくはこちら:https://www.softbank.jp/corp/news/press/sbkk/2020/20200717_02/
1.3. 東京都デジタルツイン実現プロジェクト
東京都は、サイバー空間とフィジカル空間の融合によるデジタルツインを産学官一体で実現することで、少子高齢化や、気候変動の危機、首都直下型地震への備えといった課題解決を目指すようです。
2030年に実現を目指し、様々な実証が始まろうとしています。
詳しくはこちら:https://info.tokyo-digitaltwin.metro.tokyo.lg.jp/
他にも様々な事例が紹介されているので、興味を持った方は、詳しくは下記 PLATEAU プロジェクトページをご覧ください。
2. ロケーションゲーム・Silhouette Guessr(シルエットゲッサー)とは?
今回作ったのは、一人称視点の街の景色から自分がどこにいるかを地図上で当てるゲームです。
実は、GeoGuessr という位置情報界隈ではとても有名なゲームがあるのですが、そのオマージュとして作成しました。
どちらもストリートビューから自分のいる場所を地図上で当てるというゲームなのですが、本家の方は ストリートビュー画像から、Silhouette Guessr(シルエットゲッサー)は PLATEAU を使って作ったシルエットの街並みから自分の位置を推測するというハードモードになっています笑
GitHub にコードをアップしています。興味のある方はご覧ください。https://github.com/naogify/silhouette-guessr
3. 遊び方
3.1 スタート
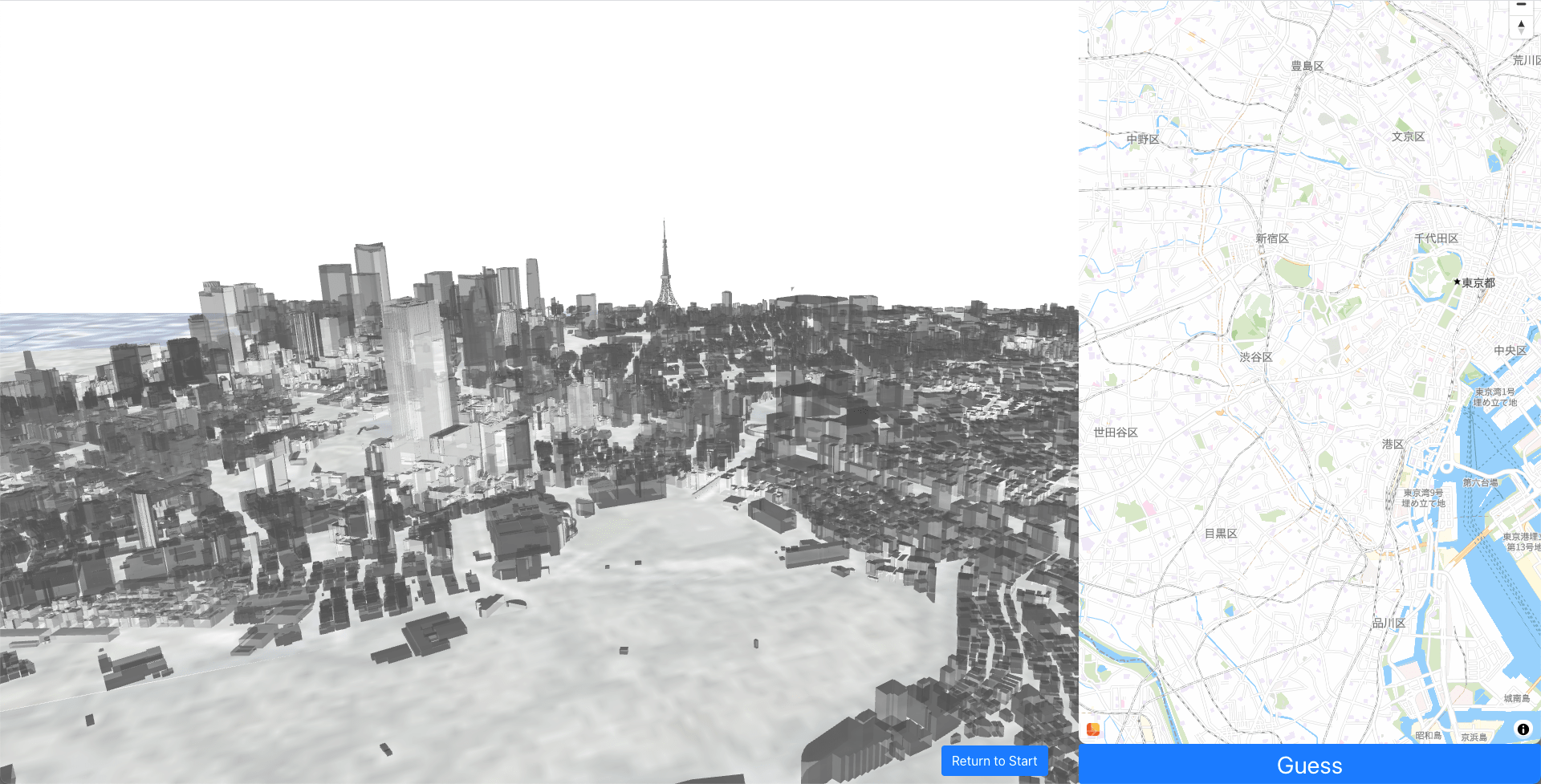
https://naogify.github.io/silhouette-guessr/ にアクセスします。すると東京都都内のどこかにランダムに配置されます。

Source : https://www.openstreetmap.org/copyright, https://www.mlit.go.jp/plateau/
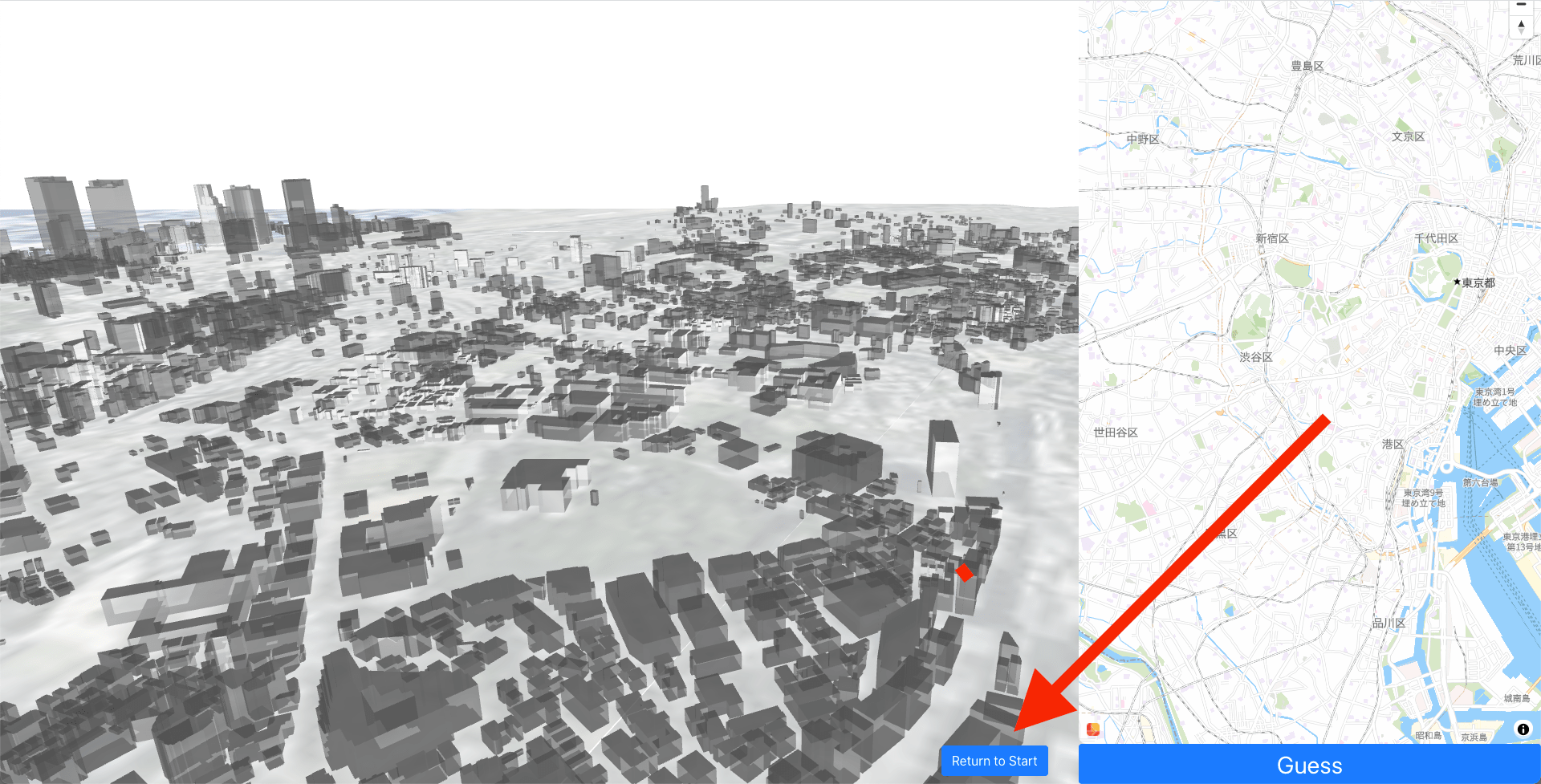
3.2 移動して調べる
上下左右の矢印キー ←↑↓→ もしくはマウスを使って移動できます。移動しながら最初に配置された場所が右の地図上で何処だったのかを推測してください。
もし自分の最初の位置が分からなくなった場合は、右下の「Return to Home」で最初の位置に戻ることが出来ます。

Source : https://www.openstreetmap.org/copyright, https://www.mlit.go.jp/plateau/
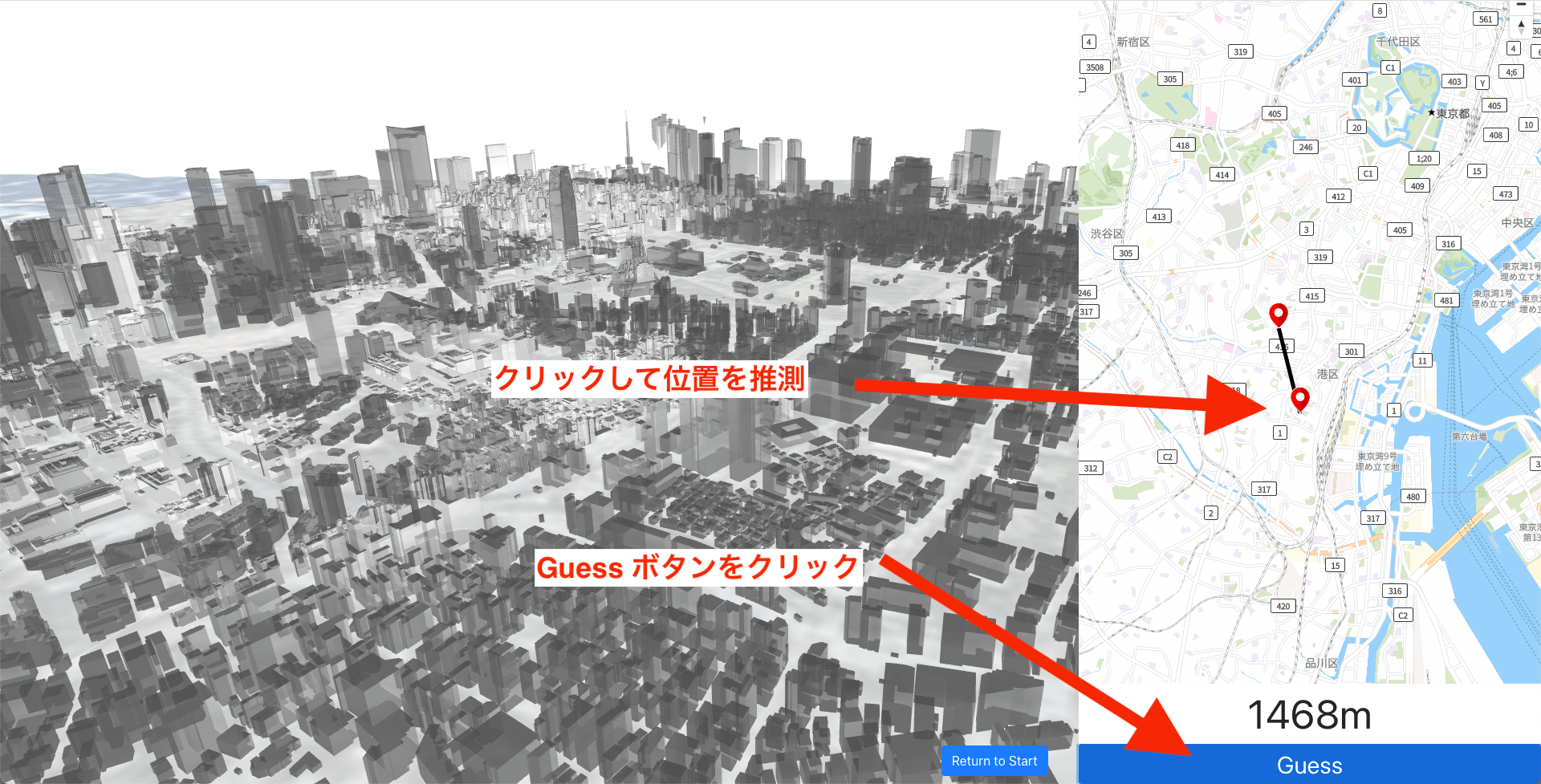
3.3 自分の位置を当てる
位置が推測できたら、右のマップでここぞ!と思う位置をクリックして下さい。下の「Guess」ボタンをクリックすると正解までの距離が表示されます。できるだけ近くなる事を目指して頑張って下さい。

Source : https://www.openstreetmap.org/copyright, https://www.mlit.go.jp/plateau/
4. コードの解説
基本的には React をベースに Deck.gl + Geolonia Embed API の構成で作っています。
4.1 Deck.gl
TerrainLayer を使い標高タイルレイヤーを作成します。PLATEAUのデータは標高が加味されているため、平面座標に建物データを追加すると場所によっては地面から少し浮いてしまいます。
標高タイルは Geolonia の以下のスクリプトを使い作成しています。
(サンプルコードで指定しているDEMタイルは無料で使っていただいても問題ありませんが、まだテスト中のため予告なく仕様変更されたり、削除されたりする可能性がありますのでご了承ください)
https://github.com/geolonia/tile-gsi-dem
const terrainLayer = new TerrainLayer({
id: "terrain",
minZoom: 0,
maxZoom: 14,
elevationDecoder: {
rScaler: 6553.6,
gScaler: 25.6,
bScaler: 0.1,
offset: -9965
},
elevationData: 'https://tileserver.geolonia.com/gsi-dem/tiles/{z}/{x}/{y}.png?v=1.0.0%2B497d8d48d54c79041032ae681e92e691&key=YOUR-API-KEY',
texture: 'https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg',
wireframe: false,
material: false,
color: [211,211,211],
pickable: false,
opacity: 0.1
});3DTile 形式でダウンロードした PLATEAU のデータを GitHubにアップロードし、Tile3DLayer でレイヤーを作成します。( Tile3DLayer はまだ Experimental なので本番の使用はご注意ください)
PLATEAU 東京23区の3DTileのダウンロードページ
https://www.geospatial.jp/ckan/dataset/plateau-tokyo23ku-3dtiles-2020
const tile3DLayer = new Tile3DLayer({
id: 'tile-3d-layer',
data: 'https://raw.githubusercontent.com/naogify/silhouette-guessr/main/public/tile3d/tileset.json',
loader: Tiles3DLoader,
loadOptions: {
tileset: {
throttleRequests: true,
maxRequests: 500,
maximumMemoryUsage: 600,
viewDistanceScale: 0.5,
updateTransforms: false,
loadTiles: false
},
},
color: [255,255,255],
pickable: false,
opacity: 0.6
})最後に、FirstPersonView で一人称視点のViewを作成します。
const view = new FirstPersonView({
far:3000,
controller: {
keyboard: {
moveSpeed: 10000,
},
}});
4.2 Geolonia Embed API
右のマップ部分を Geolonia の Embed API を使って作成します。
mapNode.current = new geolonia.Map({
container: mapDiv.current,
style: 'geolonia/basic',
interactive: true,
center: [initialLngLat.lng, initialLngLat.lat],
zoom: 11.5,
pitch: 0,
})地図の描画部分について説明しました。その他の詳細については GitHub で公開しているコードをご参考ください。
https://github.com/naogify/silhouette-guessr
5. まとめ
国土交通省が公開している PLATEAU をWeb地図上に表示して遊んでみました。3DTileはリッチなオブジェクトを表示できて楽しいですが、描画に時間がかかるのでランドマークとなる建物のみを抽出してベクトルタイルと組み合わせるとより高速でリッチな表現ができそうです。また色々挑戦してみたいですね。