【ゼロからのTellusの使い方】衛星データ上に好きな図形(GeoJSON)を重ねてみよう
2018年12月21日に公開された、衛星データプラットフォームTellusβ版のチュートリアル記事。今まで衛星データを扱ったことがない方でも、楽しめる入門記事となっています。
記事作成時から、Tellusからデータを検索・取得するAPIが変更になっております。該当箇所のコードについては、以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/access/traveler_api_20220310_
firstpart.html
2022年8月31日以降、Tellus OSでのデータの閲覧方法など使い方が一部変更になっております。新しいTellus OSの基本操作は以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/tellus_os/start_tellus_os.html
2022年8月31日以降、Tellus OSでのデータの閲覧方法など使い方が一部変更になっております。新しいTellus OSの基本操作は以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/tellus_os/start_tellus_os.html
Tellusとは、2018年の12月21日にβ版がオープンした無料の衛星データプラットフォームのことで、登録するとブラウザ上で様々な衛星データを見ることができます。
本記事ではそんなTellus(β版)で自前の空間データを表示するのに必要なGeoJSONファイルの作り方を紹介します。
(1)Tellusで空間データを表示する
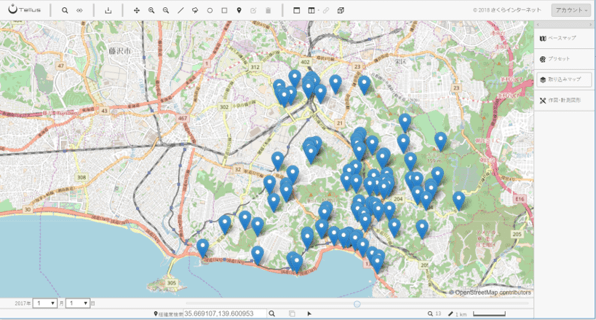
宙畑では以前に「【ゼロからのTellusの使い方】衛星データプラットフォームでできることと基本操作」で、Tellusの利用方法を紹介しました。
その中で、GeoJSON形式の空間データを読み込んで衛星データに重ね合わせる方法を紹介しています。

この例では、公衆トイレの場所のマーカー(点)を衛星データ上に配置していますが、GeoJSONは点だけでなく線や多角形を表すことも可能です。
自分で用意した図形と衛星データ。もしこれらを組み合わせることできたら、なにかできそうな気がしてきませんか。
例えば、
・もし近赤外線情報にエリア情報(多角形)を重ね合わせることで、エリア内の植物が生えている面積を調べることができたら
・もし標高データに経路情報(線)を重ね合わせ比較することで、目的地までもっとも傾斜が緩やかな道順を探すことができたら
というように、自分なりの衛星データの利用方法が思いつきませんか?


このようなことができる機能も今後追加される予定ですが、2019年2月現在公開中のβ版にはまだ実装されていません。しかしながら、単純に空間データを重ね合わせた衛星写真を眺めるだけでも、新しい気付きや発想を得られることがよくあります。
(2)GeoJSONを作ってみよう
Tellusで空間データを表示するにはGeoJSONというフォーマットを利用します。
GeoJSONとは地理空間情報を表現するためのフォーマットのひとつです。
GeoJSONの仕様はインターネット標準のRFC(Request for Comments)として広く公開されており、Tellus以外にも様々な地理情報システムやGoogleマップなどの地図アプリで利用されています。
GeoJSONは、基本はウェブなどで広く使われているJSON(JavaScript Object Notation)形式です。
点(Point)や線(LineString)、多角形(Polygon)といった決められた型の空間情報を表現することができます。
(3)点(Point)を表示しよう
まずは最もシンプルな図形である点を表現してみましょう。
{
"type": "Point",
"coordinates": [139.74543, 35.65858]
}
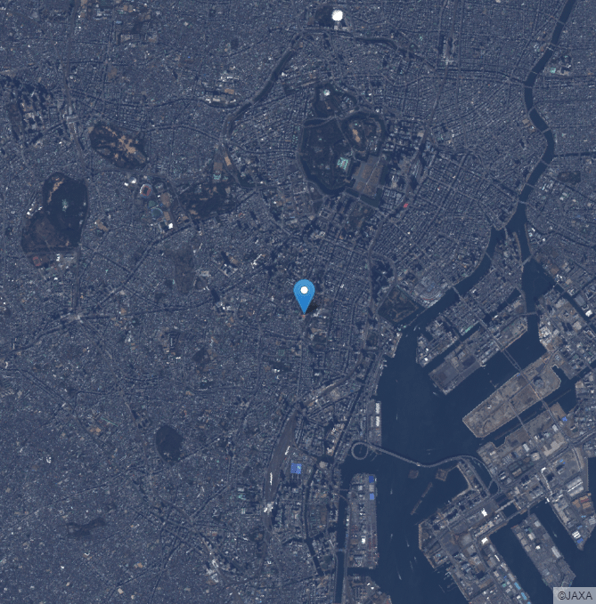
型(type)に”Point”を指定し、座標として[経度, 緯度]を指定するだけで完成です。
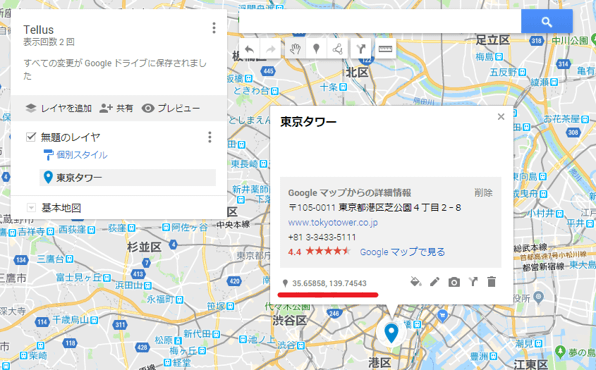
ちなみにこのサンプルは東京タワーの座標情報です。
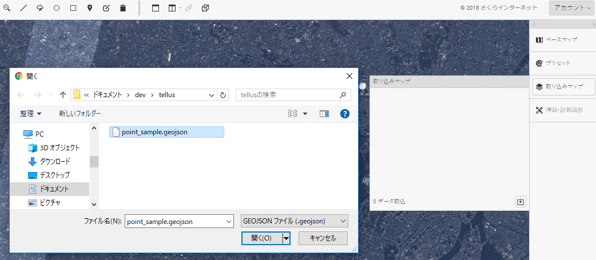
次にメモ帳などを開き、上記のサンプルをコピペしてsample_point.geojsonというファイル名で保存しましょう。
そしてTellusの画面右側にある「取り込みマップ」からsample_point.geojsonを読み込んでみましょう。


ファイルがおかしくなければ、衛星写真上の東京タワーの位置にマーカーが表示されます。
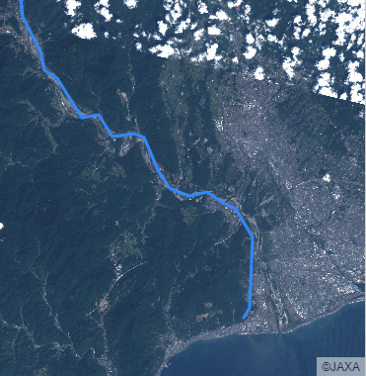
(4)線(LineString)を表示しよう
続いて、線を表現します。
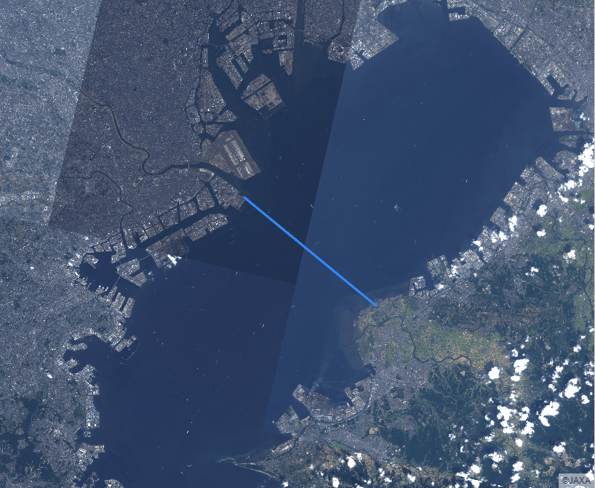
線は型に”LineString”を、座標に始点と終点の[経度, 緯度]を指定します。
{
"type": "LineString",
"coordinates": [
[139.794002, 35.518300], [139.918536, 35.434816]
]
}
先ほどと同様に、上記のサンプルをコピペしてsample_line.geojsonというファイル名で保存し、Tellusで読み込んでみましょう。

東京湾アクアラインの上に直線が表示されているのがわかるでしょうか。
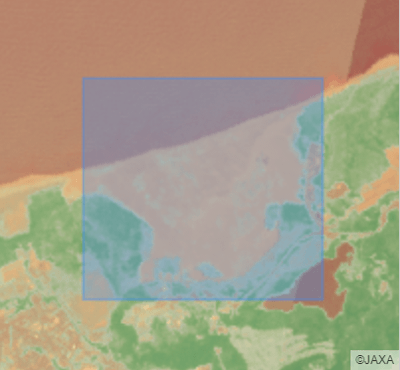
(5)多角形(Polygon)を表示しよう
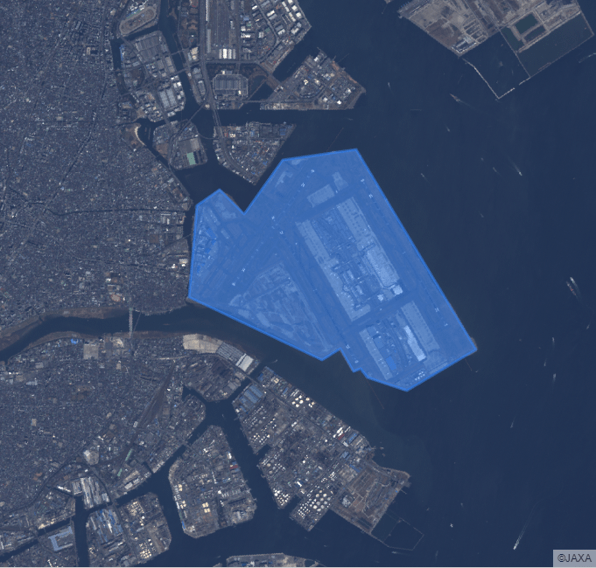
今度は羽田空港を覆う多角形を作ってみます。
多角形の型は”Polygon”です。
各座標の順番は反時計回りになるように注意してください。
{
"type": "Polygon",
"coordinates": [
[
[
139.7853183746338,
35.5707032712142
],
[
139.77089881896973,
35.56902770480959
],
[
139.76343154907227,
35.56037005350224
],
[
139.75862503051758,
35.56428007637008
],
[
139.7541618347168,
35.56169668978597
],
[
139.75261688232422,
35.547102482945974
],
[
139.77862358093262,
35.53697575454289
],
[
139.78222846984863,
35.53886151809053
],
[
139.7848892211914,
35.53508994666269
],
[
139.78626251220703,
35.535648709174815
],
[
139.78754997253418,
35.53418194927969
],
[
139.79527473449707,
35.53208653148077
],
[
139.80892181396484,
35.53872183342215
],
[
139.7853183746338,
35.5707032712142
]
]
]
}
上記のサンプルをコピペしてsample_polygon.geojsonというファイル名で保存し、Tellusで読み込んでみましょう。

(6)GeoJSON生成ツール

上記のサンプルを参考に、自宅や馴染みのある場所の座標情報のGeoJSONを作って見ると面白いのではないでしょうか。
では、ある地点の経緯度を調べるにはどうしたらいいでしょう。
Googleマップのマイマップ画面でマーカーの座標を見ることができますが、点の数が増えたり複雑な図形を扱いたい場合は少々めんどうです。

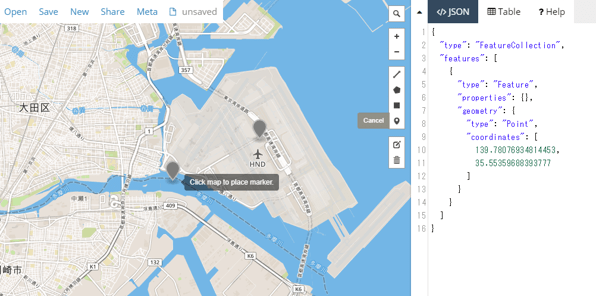
そこで便利なのが「http://geojson.io/」というウェブサービスです。
このサイトは地図をクリックしていくだけで任意の形状のGeoJSONデータを作成してくれます。
右側に表示されるコードを保存するだけで、Tellusで利用できるGeoJSONデータが完成です。
以上、Tellus(β版)で使える初歩的なGeoJSONデータの作り方を紹介しました。
衛星データと共に、自前の空間データを上手に利用して見てください。


