衛星データを利用して理想の家探しはできるのか!?理想高めなOLの日本全国移住先探しの旅【前編】
衛星データを利用して、自分が理想とする条件に当てはまった土地、家に住むことはできるのかを検証しました。
記事作成時から、Tellusからデータを検索・取得するAPIが変更になっております。該当箇所のコードについては、以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/access/traveler_api_20220310_
firstpart.html
2022年8月31日以降、Tellus OSでのデータの閲覧方法など使い方が一部変更になっております。新しいTellus OSの基本操作は以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/tellus_os/start_tellus_os.html

こんにちは!宙畑の城戸です。
突然ですが私、海や自然に囲まれた全国の素敵なまちにカフェを作って、ゆるやかな老後生活を送ることが夢だったりします。先日石垣島に旅行に行ったときに、「あぁ、こんな太陽燦々で爽やかな風を感じながら生活するとか最高!」と思い、都会の喧騒から離れた暮らしを夢見るようになりました。
人物紹介:城戸彩乃
宙畑の運営者のひとり。唐突に旅に出ることを決意する。

しかも最近、ちょっとした野営にもハマっていて…海とか山とかに囲まれた暮らしがしてみたいなあ、と思う気持ちが強くなってきています。ただ、東京23区に住んでいて車も持っていない生活では、なかなかキャンプにも、海にも行きづらいんだよなあ……。

そうだ、いっそのこと旅に出よう!
そうそう、最近、勤めている会社が原則リモートワーク勤務になったんだよね。よくよく考えてみたら、別に会社に毎日通うわけじゃないのだし、東京23区に住んでいなくても全国好きなところを旅しながら暮らしちゃえばいいんじゃない?!
そうだ、衛星データを始めとするいろんなデータを使って、私が理想とする暮らしができる場所を探しながら旅をしてみよう!
衛星データを使って理想の住む場所探し!

 というわけで早速、前回のオープンデータを使って恋人を探した手順を参考に、理想の住む場所を衛星データを使って調べていきます!今回は、データ解析のサポートとして玉置さんにZoomでお越しいただきました!玉置さんよろしくお願いいたします。
というわけで早速、前回のオープンデータを使って恋人を探した手順を参考に、理想の住む場所を衛星データを使って調べていきます!今回は、データ解析のサポートとして玉置さんにZoomでお越しいただきました!玉置さんよろしくお願いいたします。
 よろしくお願いいたします。
よろしくお願いいたします。
人物紹介:玉置慎吾
宙畑のメンバーのひとり。城戸の思いつきに巻き込まれたエンジニア。
 ざっくりと前回のやり方を振り返ると以下になります。
ざっくりと前回のやり方を振り返ると以下になります。
データを使った理想の場所の探し方
①条件を書き出す
②条件を解釈する
③データのあたりをつける
④実際に絞ってみる
 まずは①の条件を書き出してみましょうか。ここでは【城戸さんが住むときに理想とする条件】ついて考えます。
まずは①の条件を書き出してみましょうか。ここでは【城戸さんが住むときに理想とする条件】ついて考えます。

 やっぱり、いい感じに涼しい場所が良いですよね~!なおかつ海か山が近くて、自然豊かな場所がいい!あと絶対外せないのが星空撮影が出来る空が綺麗な場所ですね~!でも、自然豊かな場所とはいっても、最近は自然災害も多いし、災害リスクが少ない場所がいいな~!
やっぱり、いい感じに涼しい場所が良いですよね~!なおかつ海か山が近くて、自然豊かな場所がいい!あと絶対外せないのが星空撮影が出来る空が綺麗な場所ですね~!でも、自然豊かな場所とはいっても、最近は自然災害も多いし、災害リスクが少ない場所がいいな~!
 めちゃくちゃ欲張り。
めちゃくちゃ欲張り。
 このたくさんの条件からどうすればいいんですか?
このたくさんの条件からどうすればいいんですか?
 では、今聞いた条件をまとめてみましょう。こんな感じですかね。
では、今聞いた条件をまとめてみましょう。こんな感じですかね。
①条件を書き出す
・いい感じに涼しい場所が良い
・海か山が近くて自然豊かな場所がいい
・空が綺麗
・災害リスクが少ない
 続いて①で書き出した城戸さんが理想とする条件に対して、どういう場所なのかを改めて整理してみましょう。
続いて①で書き出した城戸さんが理想とする条件に対して、どういう場所なのかを改めて整理してみましょう。

②条件を解釈する
・いい感じに涼しい場所が良い
城戸さんの体感で快適な気候の場所。冬に涼しかったら文句を言うはず。夏なら大体最高気温が30℃以下、最低気温が20℃とかだと良さそう。蒸し暑いのは嫌いだろうから、湿度が20%とかだと良さそうだね。温度は、Tellus OSに載っているGCOM-CやMODISの地表面温度をざくっとみてみるのが良いかな。
・海か山が近くて自然豊かな場所がいい
これはそのまま。
・空が綺麗
人口密度が低いところだったり、夜間に光害が少ないところが見つけられると良さそう。夜間に光害が少ないというのは、Suomi-NPPの夜間光のデータをざっくり眺めてみようかな。
・災害リスクが少ない
慣れない土地では、災害時に右往左往してしまうかも。リスクが少ないか、対応しやすいところを選ぶ必要がある。ハザードマップとGoogle検索してみたら、ハザードマップポータルサイトなるものを発見!ここから、地域のハザードマップをみてみよう。
 というわけで、条件を解釈しながらデータのあたりをつけることができました!この解釈から、③データのあたりを付けてみようと思います!この6つの条件を解釈すると……?
というわけで、条件を解釈しながらデータのあたりをつけることができました!この解釈から、③データのあたりを付けてみようと思います!この6つの条件を解釈すると……?
③データのあたりをつける
・夏涼しい場所が良い
・海か山が近くて自然豊かな場所がいい
 ということですね。次は、実際にこのデータを絞っていきましょう!
ということですね。次は、実際にこのデータを絞っていきましょう!
 ここで西野先生から習った、データを使って自分の好みに合った〇〇を探すときの大事な掟を思い出します……。データを使って条件を絞っていくときは、ざっくり絞ってだんだん細かくしていくことが大事!というわけで、今回のデータも改めて並べてみて、絞る順番を決めてみようと思います!
ここで西野先生から習った、データを使って自分の好みに合った〇〇を探すときの大事な掟を思い出します……。データを使って条件を絞っていくときは、ざっくり絞ってだんだん細かくしていくことが大事!というわけで、今回のデータも改めて並べてみて、絞る順番を決めてみようと思います!
| 条件 | 解釈 | 使うデータ | データの一覧性 |
| いい感じに涼しい場所が良い | 最高気温30℃以下、最低気温20℃程度 | MODIS地表面温度 | 高 |
| 空が綺麗 | 光害が少ない
夜間が暗い |
World-view 夜間光 | 高 |
| 災害リスクが少ない | ハザードが起きにくい | ハザードマップポータル | 低 |
 こんな感じですね。データの一覧性が高いものでざっくりと絞ってから、一覧性の低い細かい条件で絞っていきましょう。
こんな感じですね。データの一覧性が高いものでざっくりと絞ってから、一覧性の低い細かい条件で絞っていきましょう。
空が綺麗な場所を、夜間光データから絞り出す

 まず、空が綺麗という条件から、光害が少ない・夜間が暗い地域をざっくりと夜間光データを使って見てみることにします。 NASAのWorldview サイトから、夜間光のデータを確認してみます。使い方はとっても簡単。
まず、空が綺麗という条件から、光害が少ない・夜間が暗い地域をざっくりと夜間光データを使って見てみることにします。 NASAのWorldview サイトから、夜間光のデータを確認してみます。使い方はとっても簡単。
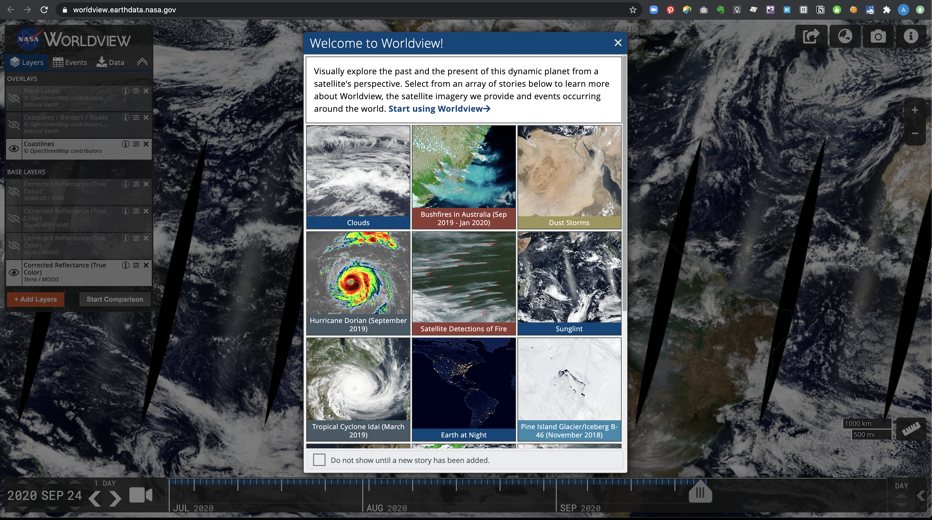
 まずは「NASA Worldview」と検索して、ページを表示。すると、見たいデータを選択する画面が出てくるので、そこで「Earth at Night」を選択します。
まずは「NASA Worldview」と検索して、ページを表示。すると、見たいデータを選択する画面が出てくるので、そこで「Earth at Night」を選択します。

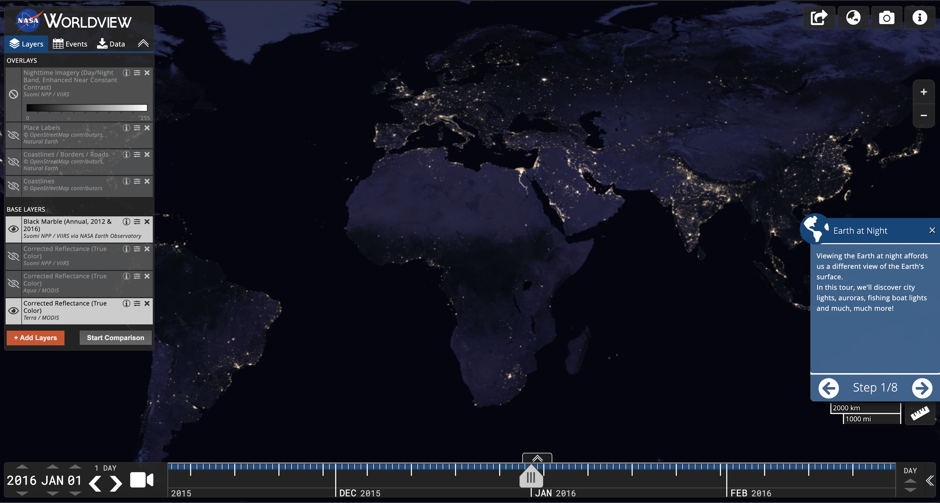
 すると、時系列のバーが出てきて、夜間光を見たい日付を設定できるようになりました。
すると、時系列のバーが出てきて、夜間光を見たい日付を設定できるようになりました。

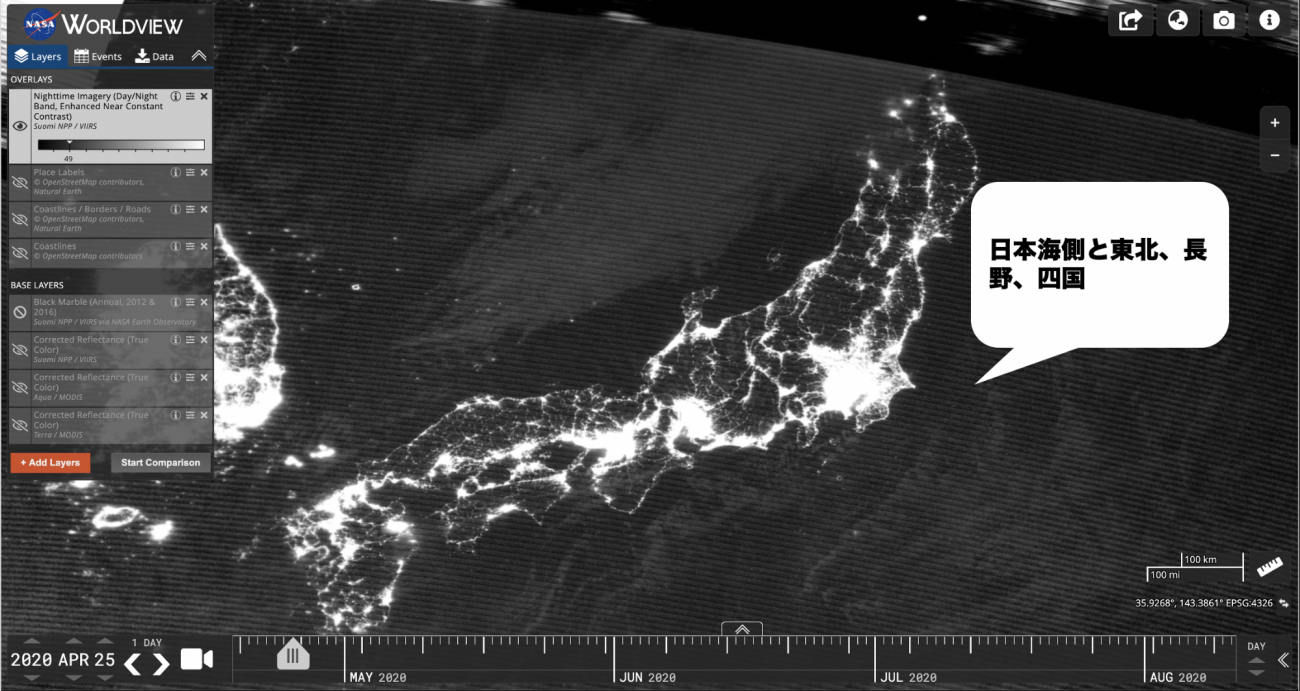
 できる限り直近で、全国が綺麗に写っているデータを探していきます。本州では、日本海側と東北、長野、四国あたりが全体的に光量少なめということがわかりますね。
できる限り直近で、全国が綺麗に写っているデータを探していきます。本州では、日本海側と東北、長野、四国あたりが全体的に光量少なめということがわかりますね。
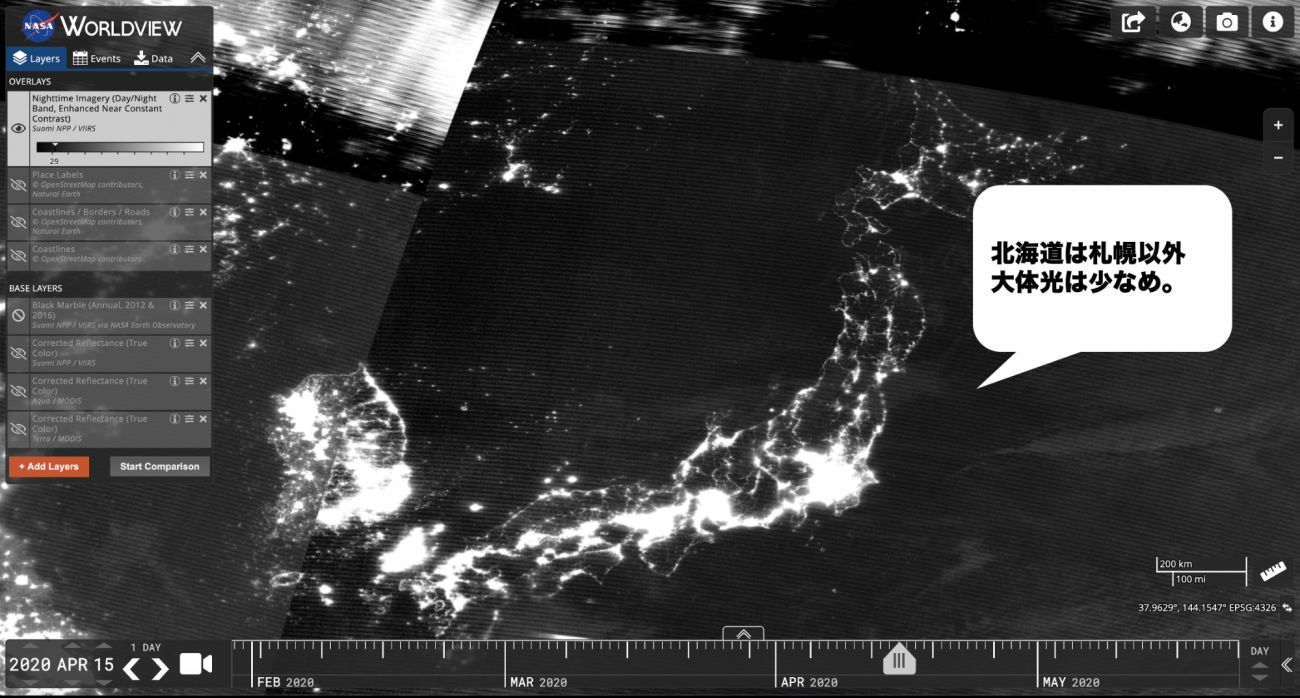
 北海道が綺麗に写っているデータは、札幌以外ほとんど光がない…!
北海道が綺麗に写っているデータは、札幌以外ほとんど光がない…!
 というわけで、夜空が綺麗そうなのは北海道、東北、長野、四国あたりということが判明しました。
というわけで、夜空が綺麗そうなのは北海道、東北、長野、四国あたりということが判明しました。


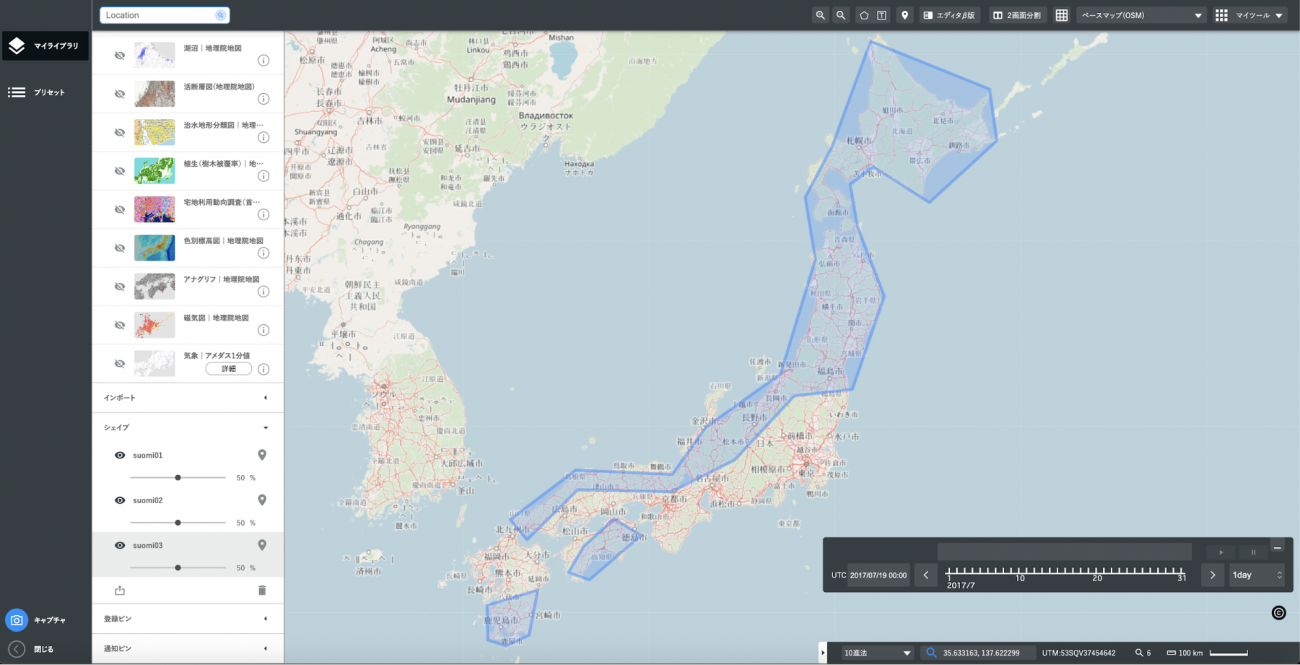
 これをOSにまとめるため、夜間光が少ない地域をざっくりと作図しておきます。
これをOSにまとめるため、夜間光が少ない地域をざっくりと作図しておきます。

いい感じに涼しい場所を、MODIS地表面温度データから絞る
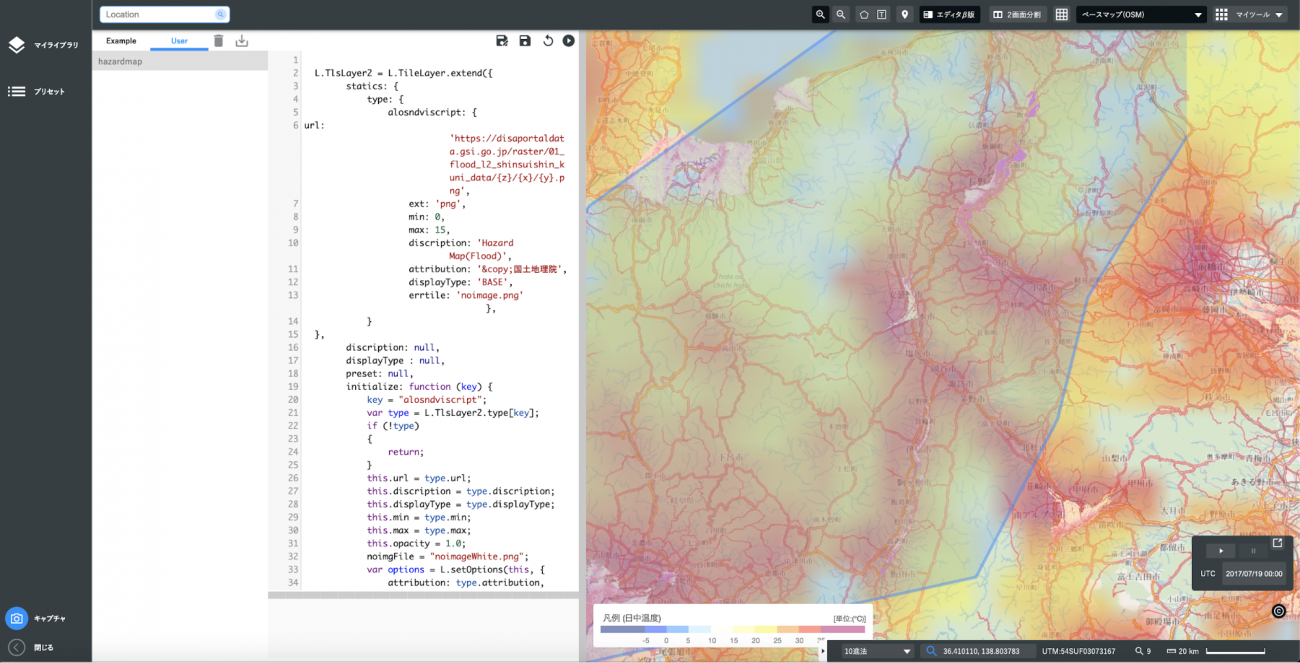
 次に、これもデータの一覧性の高いMODIS地表面温度のデータをTellus OSを使ってみてみます。MODIS地表面温度のデータは、最新のものが2018年8月までしかなかったので、一年を通してみるために2017年を一旦は参考にしてみましょう。
次に、これもデータの一覧性の高いMODIS地表面温度のデータをTellus OSを使ってみてみます。MODIS地表面温度のデータは、最新のものが2018年8月までしかなかったので、一年を通してみるために2017年を一旦は参考にしてみましょう。
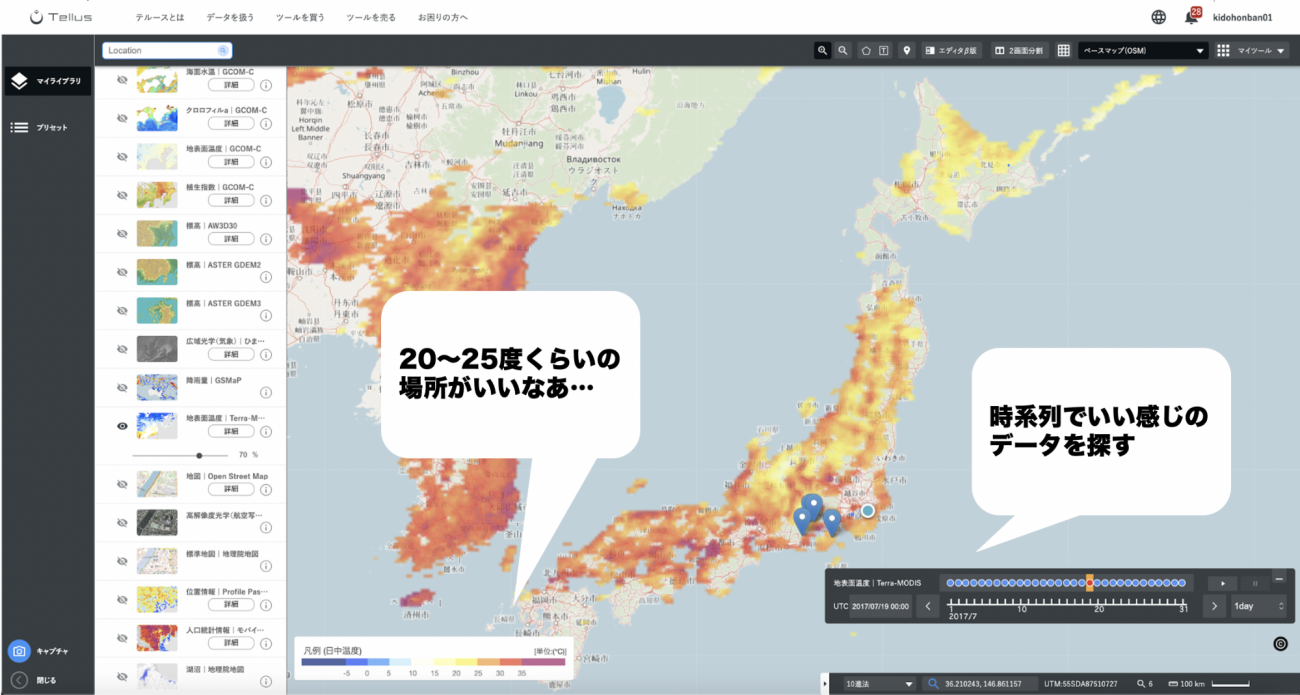
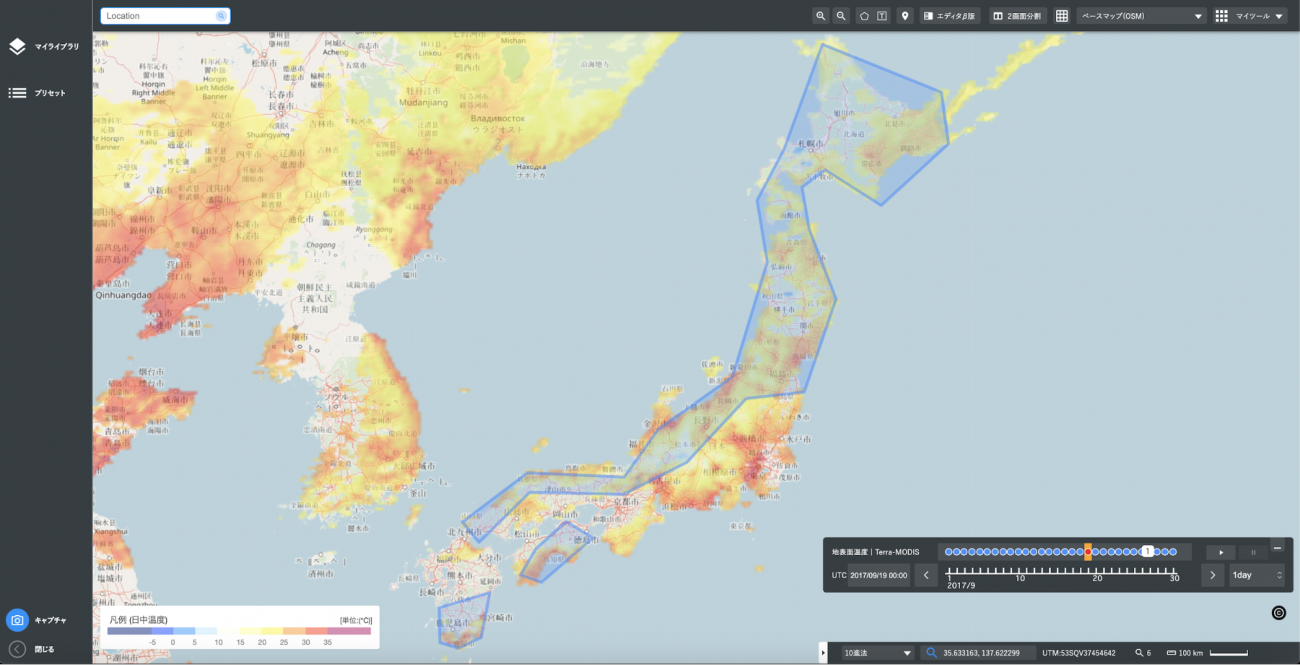
 まず7月。全国まんべんなくデータがとれていそうな日付でデータを見てみます。
まず7月。全国まんべんなくデータがとれていそうな日付でデータを見てみます。

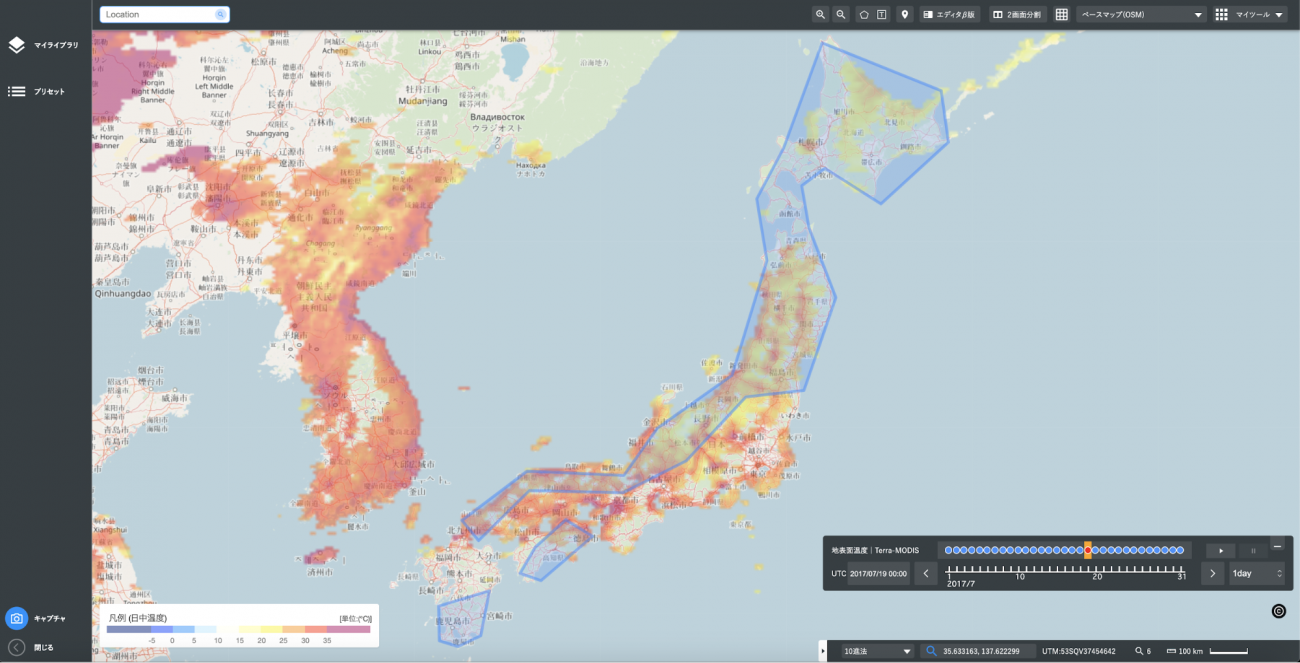
 光害が少なそうなエリアと重ねてみると、7月は北海道、東北の内陸部、長野県あたりが20℃〜25℃程度と涼しそうな雰囲気ですね!
光害が少なそうなエリアと重ねてみると、7月は北海道、東北の内陸部、長野県あたりが20℃〜25℃程度と涼しそうな雰囲気ですね!

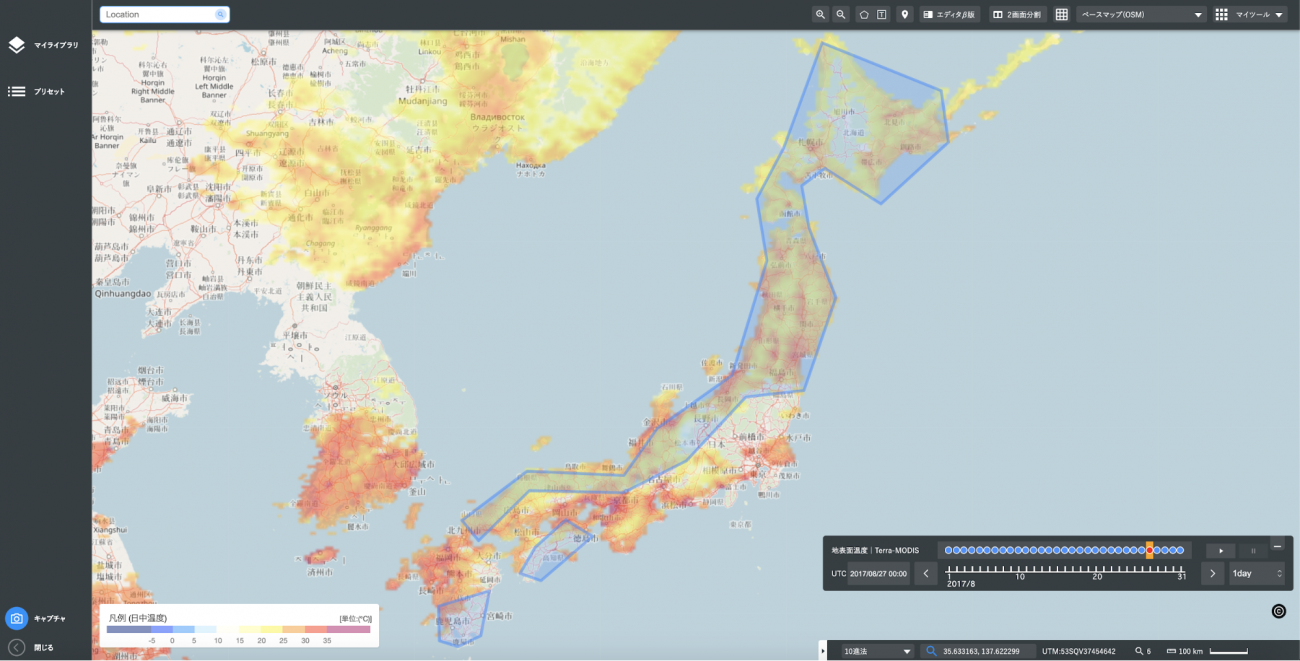
 8月は全国が歯抜けになっていないデータがなかなか見つけられなかったものの、北海道、長野、島根あたりが涼しそう。このデータは全国的に涼しい日のデータかもしれないが、まあ今回必要なのは相対的に涼しい都道府県はどこ?という話なので、よしとします。
8月は全国が歯抜けになっていないデータがなかなか見つけられなかったものの、北海道、長野、島根あたりが涼しそう。このデータは全国的に涼しい日のデータかもしれないが、まあ今回必要なのは相対的に涼しい都道府県はどこ?という話なので、よしとします。

 9月半ばになってくるとだんだんと涼しい地域が広がってきてますね。
9月半ばになってくるとだんだんと涼しい地域が広がってきてますね。

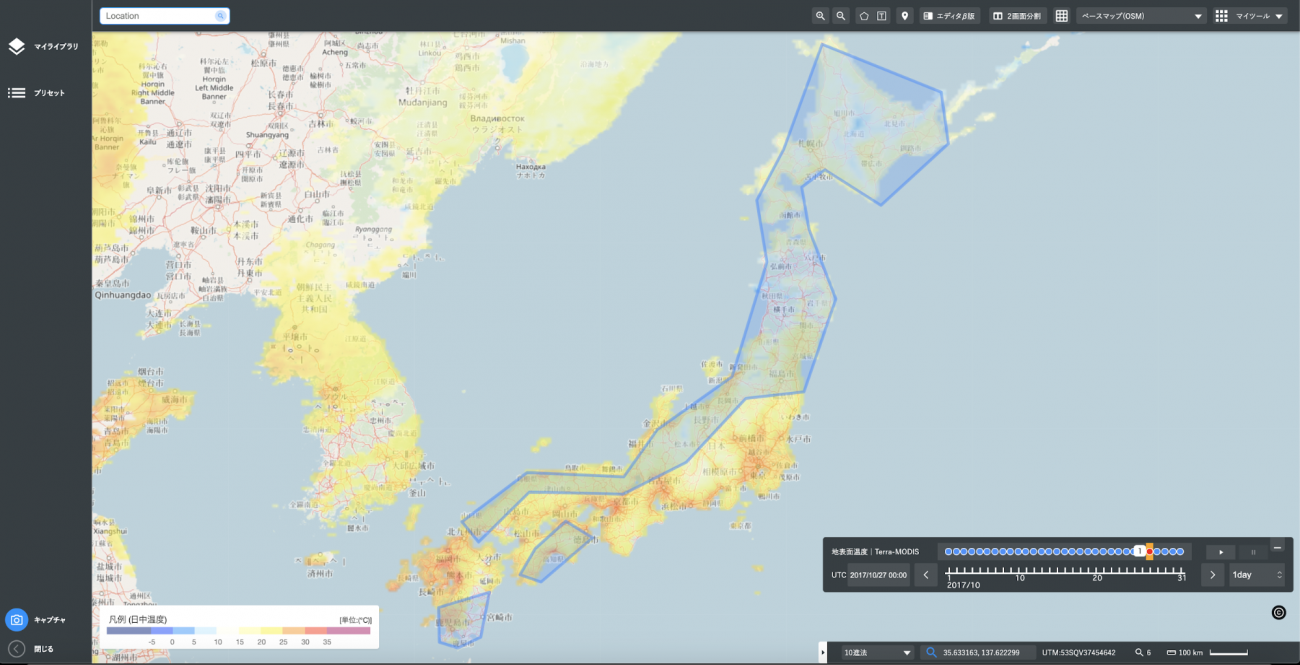
 10月末になると北海道や長野はもう寒いみたいです。20℃以上の場所を選ぶとなると、広島、島根、鳥取、香川など瀬戸内海周辺がちょうど良さそう。
10月末になると北海道や長野はもう寒いみたいです。20℃以上の場所を選ぶとなると、広島、島根、鳥取、香川など瀬戸内海周辺がちょうど良さそう。

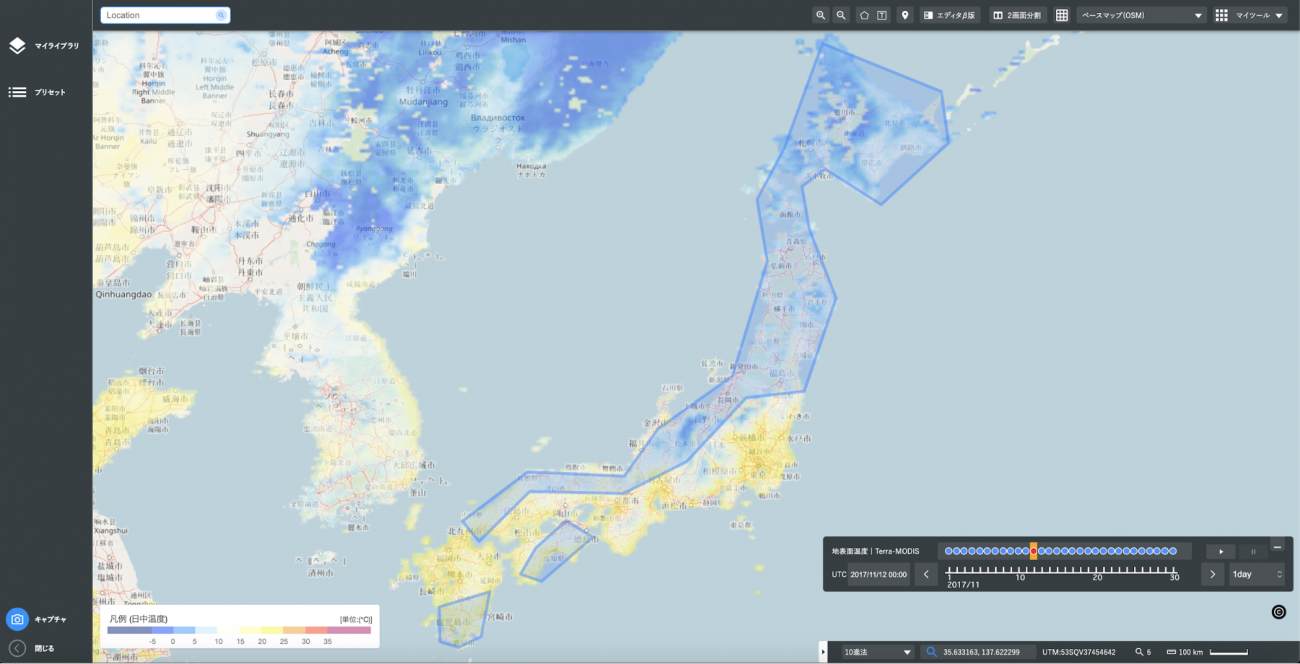
 11月には山陰地方は日本海側が軒並み冬の様相を呈してるっぽいので、11月には九州の下半分、鹿児島や宮崎あたりに行っておいた方が良さそうな雰囲気だなぁ……。
11月には山陰地方は日本海側が軒並み冬の様相を呈してるっぽいので、11月には九州の下半分、鹿児島や宮崎あたりに行っておいた方が良さそうな雰囲気だなぁ……。

住むとなったら調べておきたい、災害リスク
 さて、ここまでのデータで旅程をまとめていくと、以下のようになりました!
さて、ここまでのデータで旅程をまとめていくと、以下のようになりました!
| 7月 | 北海道、東北の内陸部、長野 |
| 8月 | データなし |
| 9月 | 北海道、長野、島根 |
| 10月 | 広島、島根、鳥取、香川など瀬戸内海周辺 |
| 11月 | 鹿児島、宮崎 |
 上記のまとめから、独断と偏見で7月〜8月は美味しいものが多そうな長野、9月〜10月前半で紅葉の始まりが見られそうな北海道、10月後半には瀬戸内海方面、11月に九州へ行くことに決定します!!というわけで、まず行くのは長野県です!
上記のまとめから、独断と偏見で7月〜8月は美味しいものが多そうな長野、9月〜10月前半で紅葉の始まりが見られそうな北海道、10月後半には瀬戸内海方面、11月に九州へ行くことに決定します!!というわけで、まず行くのは長野県です!
 北海道、東北も美味しいものありそうですけどね!では、次は条件の「防災」について考えましょう。
北海道、東北も美味しいものありそうですけどね!では、次は条件の「防災」について考えましょう。

 その土地に慣れていない状態だと、災害が起きたとき、正しい対策ができないかもしれないですもんね。
その土地に慣れていない状態だと、災害が起きたとき、正しい対策ができないかもしれないですもんね。
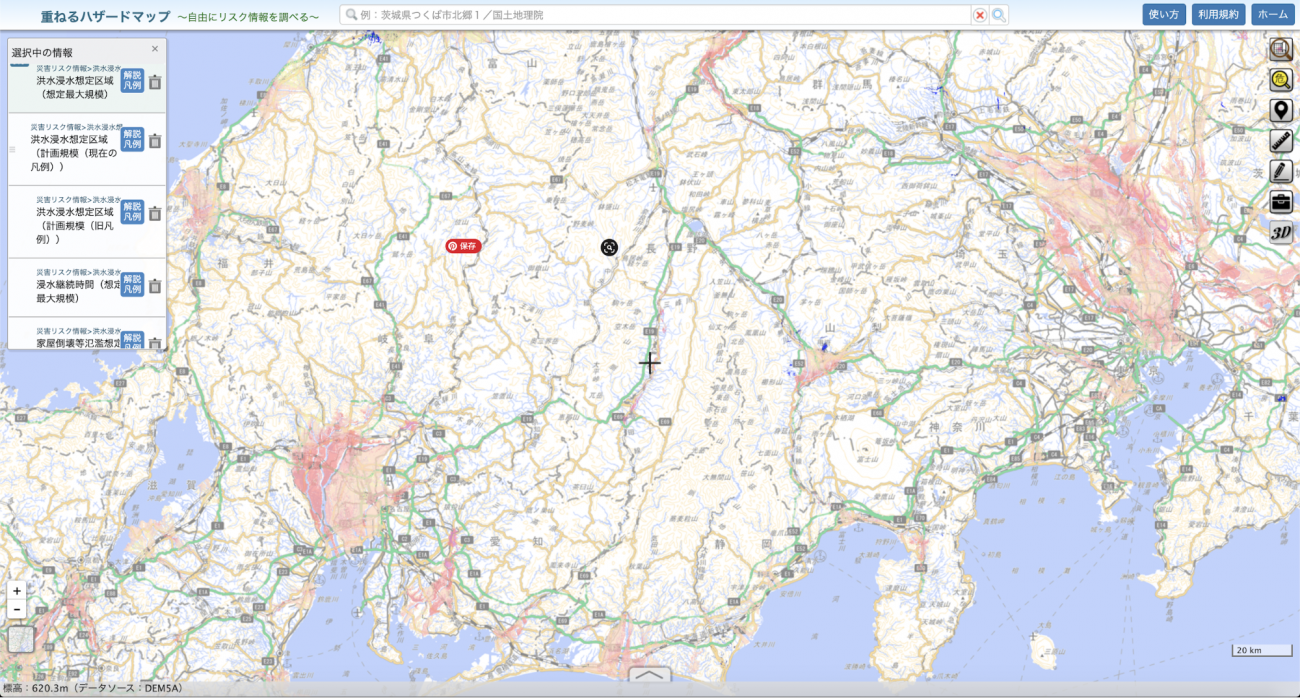
 というわけで、事前にハザードマップを確認し、一旦はなるべくハザードが起きづらい場所を選びます。ハザードマップは、国土地理院のハザードマップポータルサイトから確認することができます。
というわけで、事前にハザードマップを確認し、一旦はなるべくハザードが起きづらい場所を選びます。ハザードマップは、国土地理院のハザードマップポータルサイトから確認することができます。

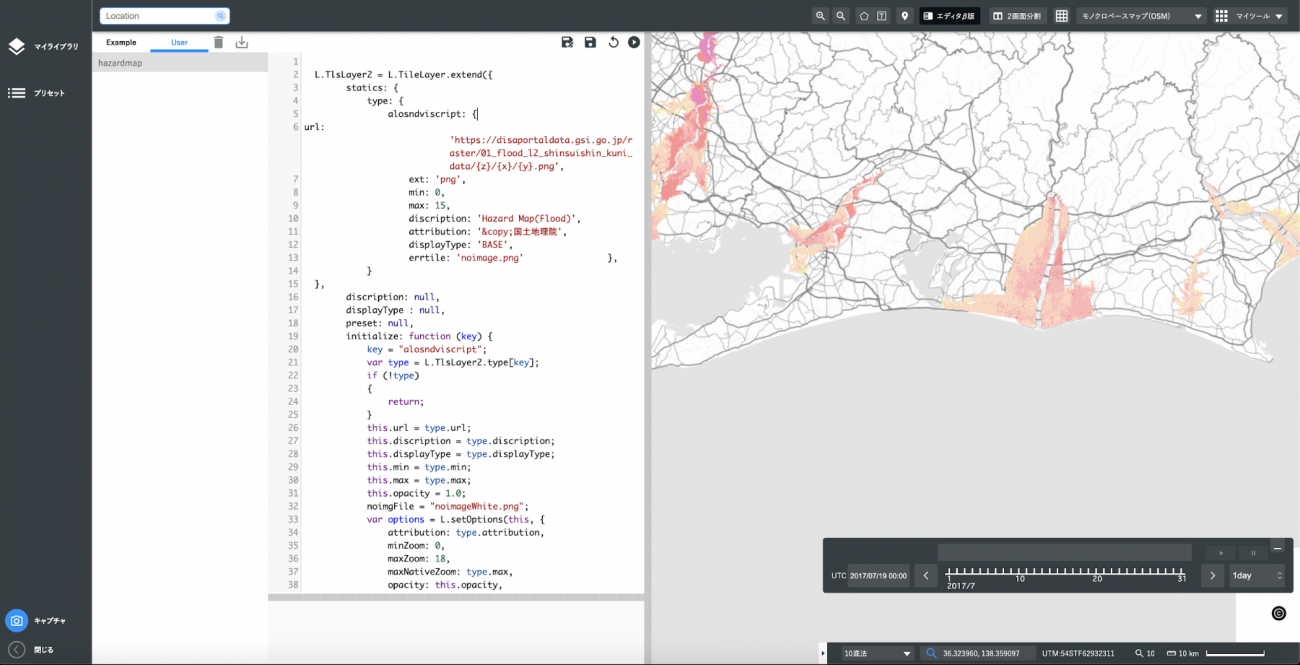
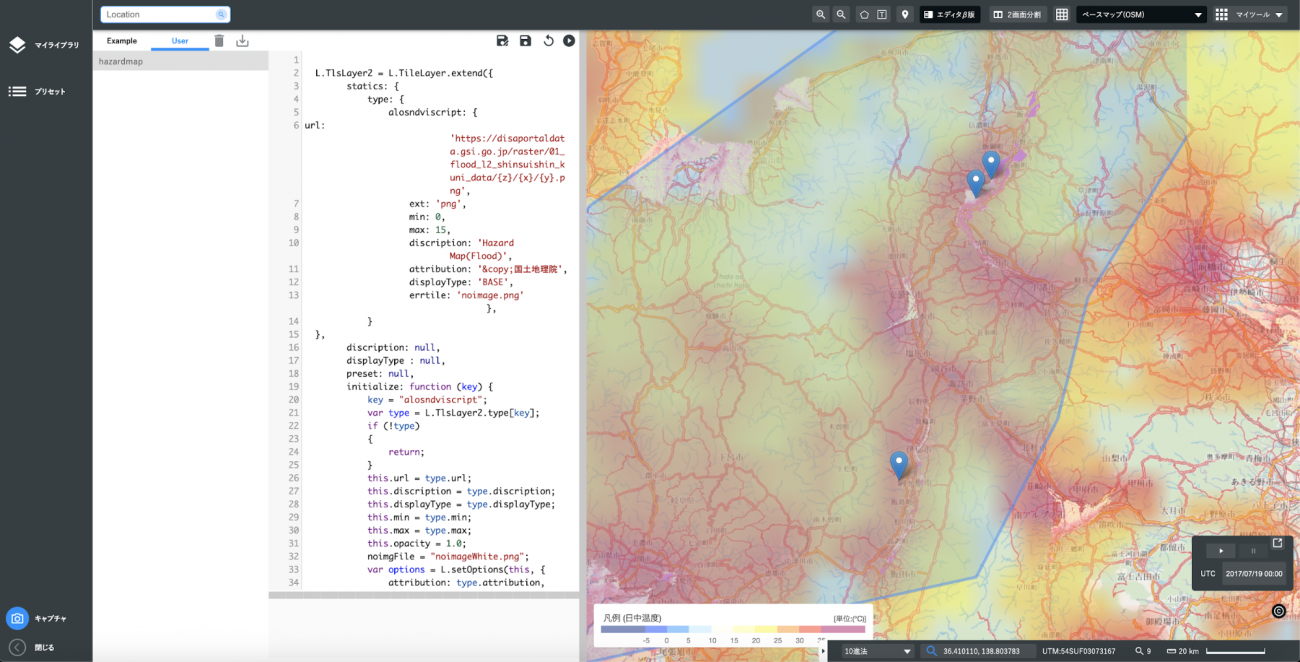
 このハザードマップはAPIも提供されているので、Tellus OSに重ねることができそう。Script Editor β版の機能を使って、データを読み込んでみます。Script Editorは、Tellus OSの上部バーから「エディタβ版」を選択すると使用することができます。
このハザードマップはAPIも提供されているので、Tellus OSに重ねることができそう。Script Editor β版の機能を使って、データを読み込んでみます。Script Editorは、Tellus OSの上部バーから「エディタβ版」を選択すると使用することができます。
コードはこの記事の下部につけておきます!
 Userタブに、コードを入力して実行。浸水域のマップを読み込むことができました。
Userタブに、コードを入力して実行。浸水域のマップを読み込むことができました。


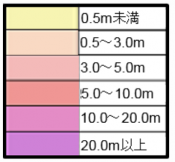
 ピンク色が濃いほど、浸水リスクが高いようなので、長野県を詳細に確認してみます。
ピンク色が濃いほど、浸水リスクが高いようなので、長野県を詳細に確認してみます。

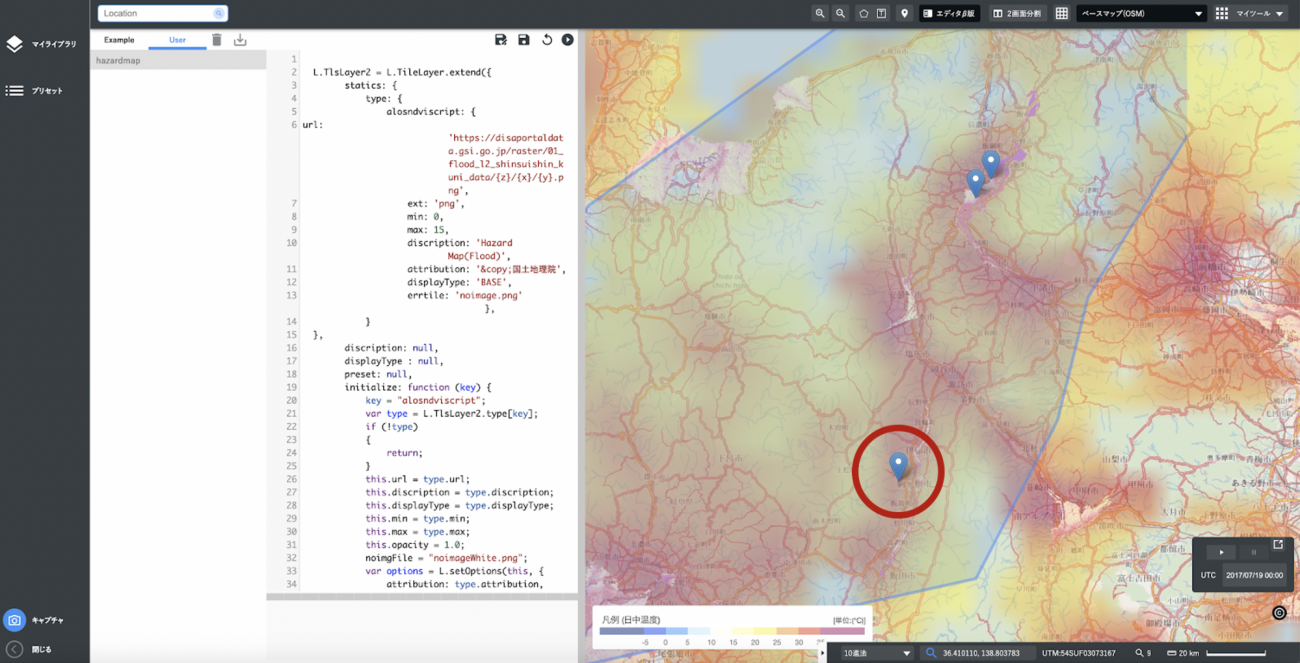
 候補のマンスリーマンションの位置をプロットすると、長野市のマンスリーは若干リスクが高そうなことがわかります。駒ヶ根市は、家の右に流れる川の東側はリスクがありますが、西側であれば大丈夫そうかも。
候補のマンスリーマンションの位置をプロットすると、長野市のマンスリーは若干リスクが高そうなことがわかります。駒ヶ根市は、家の右に流れる川の東側はリスクがありますが、西側であれば大丈夫そうかも。

 と、いうことで、今回の家はここ長野県の駒ヶ根に決定~!!
と、いうことで、今回の家はここ長野県の駒ヶ根に決定~!!
 途中かなりの独断と偏見が入りましたけどね……。
途中かなりの独断と偏見が入りましたけどね……。

 玉置さんご協力ありがとうございました~。
玉置さんご協力ありがとうございました~。
 ありがとうございました!
ありがとうございました!

さて、準備も万端!あとは、行動あるのみ!!
次回、駒ヶ根にて実地調査【後編】へ続きます!
(すでに近況を知っている人は、ご愛嬌^^)
Tellusに触ってみたい方は無料登録を!
日本発のオープン&フリーなデータプラットフォーム「Tellus」で、まずは衛星データを見て、触ってみませんか?
★Tellusの利用登録はこちらから
今回使ったコード(ハザードマップをTellus OSに表示)
L.TlsLayer2 = L.TileLayer.extend({
statics: {
type: {
alosndviscript: {
url: 'https://disaportaldata.gsi.go.jp/raster/01_flood_l2_shinsuishin_kuni_data/{z}/{x}/{y}.png',
ext: 'png',
min: 0,
max: 15,
discription: 'Hazard Map(Flood)',
attribution: '©国土地理院',
displayType: 'BASE',
errtile: 'noimage.png' },
}
},
discription: null,
displayType : null,
preset: null,
initialize: function (key) {
key = "alosndviscript";
var type = L.TlsLayer2.type[key];
if (!type)
{
return;
}
this.url = type.url;
this.discription = type.discription;
this.displayType = type.displayType;
this.min = type.min;
this.max = type.max;
this.opacity = 1.0;
noimgFile = "noimageWhite.png";
var options = L.setOptions(this, {
attribution: type.attribution,
minZoom: 0,
maxZoom: 18,
maxNativeZoom: type.max,
opacity: this.opacity,
errorTileUrl: noimgFile
});
L.TileLayer.prototype.initialize.call(this, this.url, options);
var headers = [{ header: 'Authorization', value: '' + '' },
{ header: 'content-type', value: 'text/plain'},];
this.headers = headers;
},
createTile: function(coords, done) {
var url = this.getTileUrl(coords);
var img = document.createElement('img');
TileToken = retToken();
var headers = [
{ header: 'Authorization', value: 'Bearer ' + TileToken },
{ header: 'content-type', value: 'text/plain'},];
this.headers = headers;
callAjax(
url,
this.mapkey,
this._mapToAdd._container.id,
response = function(response, mapkey, targetMap) {
if ((response === void 0) ||
(response === null)) {
}else{
img.src = URL.createObjectURL(response);
done(null, img);
}
},
this.headers
);
return img;
}
}); //end extend
L.FLOOD = function(opts) {
return new L.TlsLayer2(opts);
};
map.addLayer(L.FLOOD());