Tellus開発メンバーが語るリニューアルまでの1年間。カスタマー視点のポイントとは
2019年2月にVer.1.0をオープンし、2020年2月Ver.2.0にリニューアルするまでの1年間、開発メンバーが進めてきたカスタマー視点での改善とはどのような内容だったのか、Tellus Ver.2.0に込められたポイントについて、UI/UX改善の代表的企業のGoodpatchともに語りあかしていきます。
記事作成時から、Tellusからデータを検索・取得するAPIが変更になっております。該当箇所のコードについては、以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/access/traveler_api_20220310_
firstpart.html
2022年8月31日以降、Tellus OSでのデータの閲覧方法など使い方が一部変更になっております。新しいTellus OSの基本操作は以下のリンクをご参照ください。
https://www.tellusxdp.com/ja/howtouse/tellus_os/start_tellus_os.html
「Tellus SPACE xData Fes. -Online Weeks 2020-」のトークセッション、7月21日(火)に行われたのは「カスタマー視点で開発したTellus Ver.2.0 -Goodpatchとともに走ったサービスデザイン-」です。
このトークセッションでは、タイトルにもある「カスタマー視点」をテーマにTellusの開発の裏側に迫ります。
Tellusは、Ver.1.0 からVer.2.0にかけてUI/UXの改善の代表的企業であるGoodpatchとともに進めてきました。
宙畑メモ Goodpatch
Goodpatchは、「デザインの力を証明する」というミッションを掲げ、創業以来多くのクライアントのビジネスをデザインで前進させてきた会社です。日本だけでなくヨーロッパにもスタジオを展開し、世界で200人以上のデザイナーを抱える世界でも有数のUI/UXデザインのリーディングカンパニーであり、2020年6月30日に東証マザーズに上場しています。
Tellusを使ってもらうためには、カスタマーが使いやすいUI/UXが非常に重要です。衛星データを使うときに、カスタマーがどこで躓くのか、使いやすいデザインとはどのようなものなのか、1年をかけてどのように意見を集め、開発に反映してきたのか、たっぷり話していただきました。
今回は、1時間半にわたって語られた開発秘話について、紹介していきます。
本イベントのポイント
・誰に聞くのか、どのように調査するのかから始まったUI/UX改善
・検索性を大幅に向上し、複数のデータを同時に重ね合わせられるTellusOS
・OSも含め開発環境、マーケットなど課題はまだ多く、「説明なしで分かる」「スピードに振り切る」「未来のデータを予約できる」など目指すキーワードがある
ほかのイベント同様、YouTubeでトークセッションの内容を公開しています。
実際のお話の様子もぜひご覧ください。
(1)Tellus Ver.2.0の開発を語る登壇者紹介
トークセッションに参加いただいた皆さんはこちらです。
・株式会社グッドパッチ Goodpatch Anywhere 事業責任者 サービスデザイナー 齋藤 恵太 様
・株式会社グッドパッチ Goodpatch Anywhereインフォメーション・アーキテクト 大橋 正司 様
・さくらインターネット株式会社 フェロー 小笠原 治
ファシリテーターは、実際にTellus側で開発を担当をしていた、さくらインターネット株式会社 事業開発本部 クロスデータ事業部 開発・運用グループの城戸 彩乃が務めます。
今回はオンラインホワイトボードツールmiroで参加者の皆さんから質問を受け付け、トークセッションの間、その中の質問にも回答していきました。

(2)TellusデザインチームがVer.2.0で目指したこと・やったこと

城戸:前半はTellus Ver.2.0で目指したことやったことをご紹介していくというところで、まずはTellus Ver.2.0で目指したことについてお話をしていきたいと思います。
私たちはTellusというプラットフォームをやっております。Tellusはデータやツールを提供するプラットフォームで、ユーザーさんが持っているいろいろな、それこそ統計系のデータだったりとかとTellusのデータとツールを掛け合わせて新しいビジネスを生み出すことを目指しているプラットフォームになります。
今回Ver.2.0ということで新しいサービスをオープンしたり、リニューアルをしたりしているので、そちらのコンセプトについて小笠原さんからご紹介いただけますでしょうか。お願いします。
Tellus Ver2.0のコンセプト
小笠原:Tellus自体は、政府の衛星データをオープン&フリー化しようということで「データ」、それを処理するための「コンピューティングリソース」、より使いやすくしていくための「API」、というのが僕らのコアコンピタンスです。
それを提供するだけで衛星データビジネスが加速するかと言うと、そんなことはなくて、衛星データと地上空間データとか、将来的にはもしかしたら身体データとかデータを組み合わせていくことで、それが使いやすい新しいデータであったりアプリケーションツールみたいなものになっていけばいいな、ということを想像しています。
そういったものを売り買いできる場所としてVer.2.0ではマーケットというところに力を入れました。
現時点ではまだ決済機能がついていませんので、無料で使えるようなものが入っていますけども、これも近々、決済機能を実装し、販売できるような状態を目指して取り組んでいるところです。

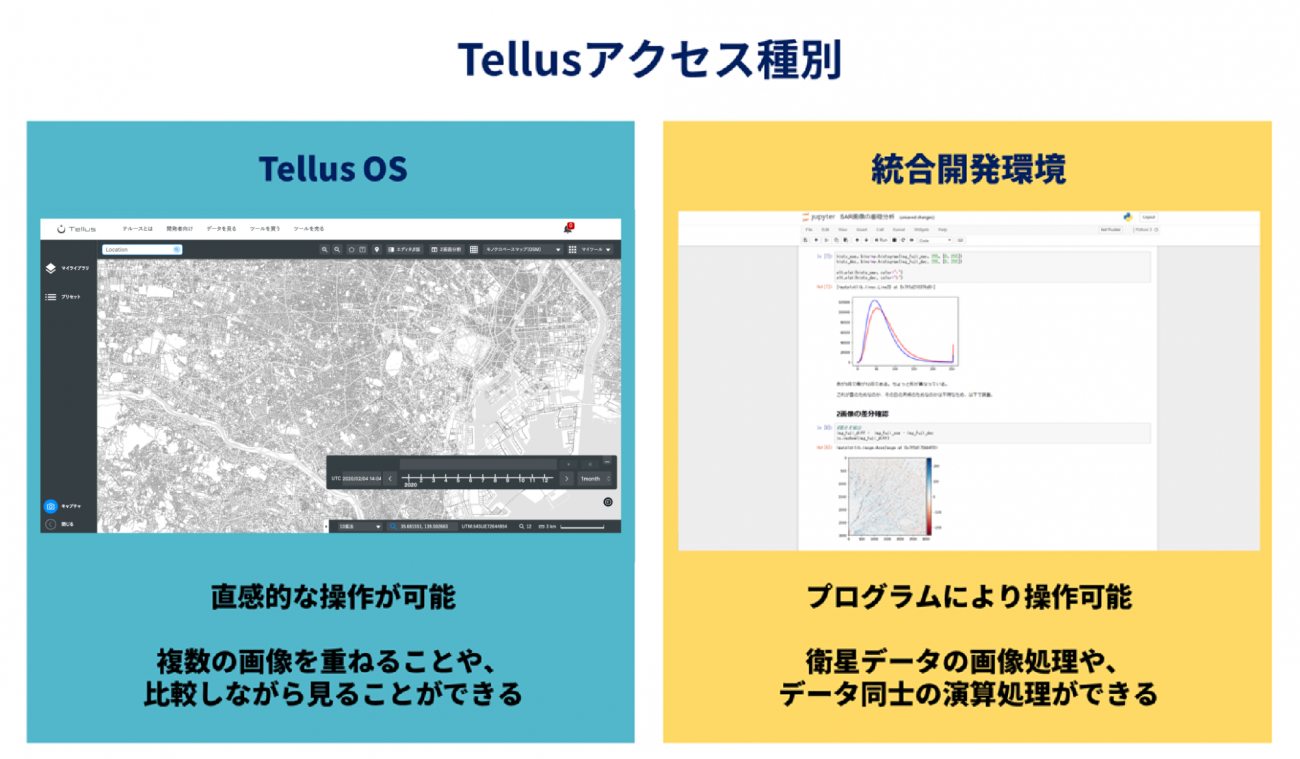
小笠原:これ以外にインターフェースとして、TellusにはTellus OSと統合開発環境という形で、データをオペレーションするための仕組みと、そういったオペレーションしたデータから想起した、「どんな分析をしよう」「解析をしよう」と、開発を行える環境を提供していますので、これらのブラッシュアップ、リデザインが今回の大きな目玉になっています。
課題が山積み!? Tellusのカスタマーはどこにいる?
城戸:ありがとうございます。Tellusは2019年2月にVer.1.0をリリースしていて、今回のこのVer.2.0は2020年2月にリニューアルを行ったわけなんですけれども、Ver.1.0の間にいろいろな声をいただいていました。
このあたり大橋さん、いろいろと集めてきたと思うので、どんな声があったのかをご紹介いただけたらと思います。

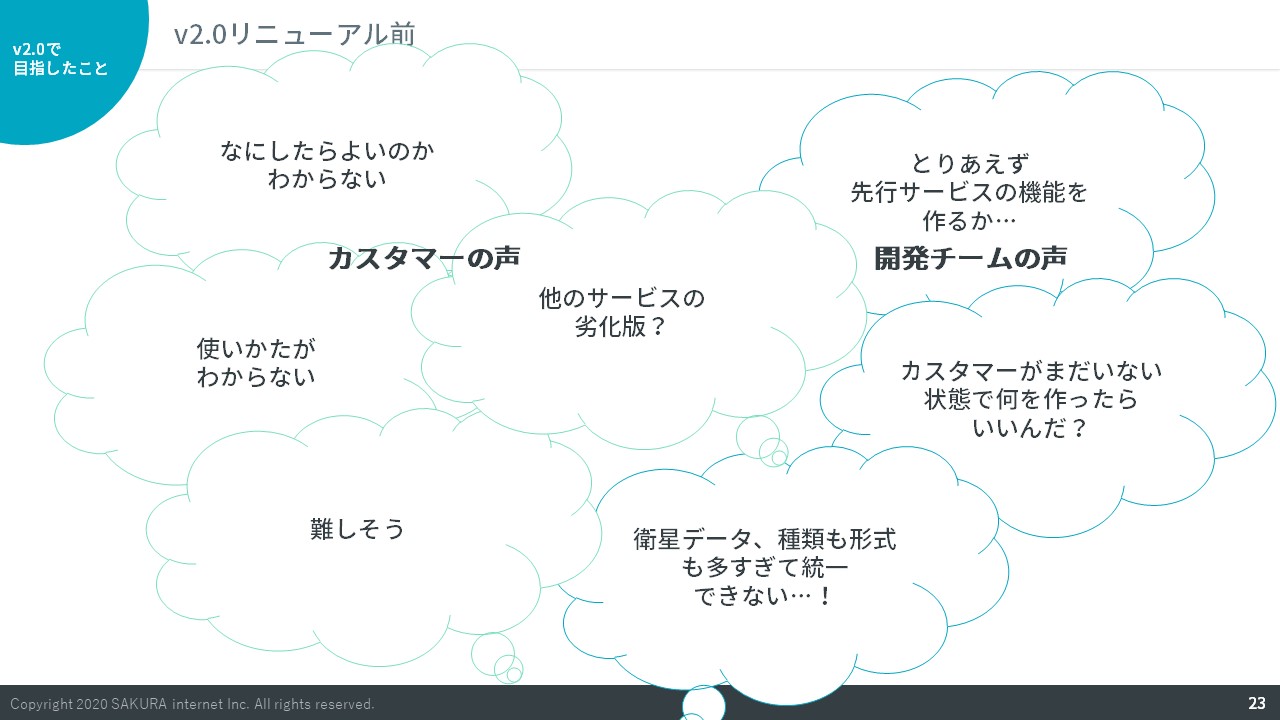
大橋:最初に聞きに行ったときって、Tellus Cafeというカスタマー限定のコミュニティイベントを実際にやっているところに僕らも呼んでいただいて、Tellusの他のチームの方が、カスタマーさんの質問を受けているところの横で聞き耳を立てながら、「こういうところなのかな」と聞いていたようなところでした。
やっぱり1番大きかったのは、「何したらいいんですか?」「画面開いたあとに頭の中が真っ白になっちゃいます」という声がやっぱり1番多かったんですよね。
一方で、「こういう課題を持っていて、こういうふうに使いたいんだけど、それってどうやったらできるんですか?」というご質問もありました。
その声にお答えするには、インターフェースの複雑さみたいな部分もあったし、機能が足りない部分ももちろんありました。その中でどんな声に答えていったらいいんだろうというのは、ちょっと手探りの状態だったので、そこで僕らGoodpatchのメンバーはお呼びいただいたのかなと思っていたんですけど、いかがでしたか?
城戸:Goodpatchさんに参加していただく前のVer.1.0 の時はカスタマーがまだいない状態で新しいサービスを手探りで作るっていう状態でした。とはいえ、先行してコンセプトはちょっとずつ違うけど似たようなサービスがあるので、そのサービスの機能をまずは真似してみるところからやっていました。
「カスタマーの意見を聞くということすらできない状態でとりあえず作る」ということがVer.1.0では多く、その中で「使い方がわからない」とか「何したらいいのかわからない」と言われてしまって、かなり苦しかったですね。

小笠原:1年目はやっぱり難しかったですね。経産省の委託事業としては珍しくアジャイルの開発を認めてくれていたんですよね。これは本当にすごいことだと思っていて。「こういうのをやりたいです」という企画もさくらインターネットから出させてもらっている。
ただ、さくらインターネットって当時、宇宙・衛星みたいなのに関わる人もいなかったので、実際に城戸とかに参加してもらって。
城戸:そうですね。私はTellus事業の1年目に転職してさくらインターネットにきています。
小笠原:まず城戸を含めた若手メンバーがジョインして、とにかく宇宙とか衛星に詳しい人はなんとか確保したという状態から始まりました。
でも世界中で見たらいろいろなデータサービスはあるんだけど、全てが今決め手に欠けているんですよね。その中で、完コピするわけにもいかない。これがいいっていうのがあれば、まず完コピから始めようってあり得るんですが、そうもいかない。
さっき若手に来てもらえたと言っていましたけど、そのあとたまたまGoodpatchの代表の土屋さんに会ったとき「あっ、いた!」と思いました。チーミングが僕の仕事みたいなところがあるんですけど。そのときからたぶん開発メンバーたちがやっと、しんどいっていうことを言える相手ができたのかなと思っています。
それで実際にカスタマーの声をしっかり聞き始めることができたみたいなのが、ちょうどVer.2.0の始まる直前だったかなという気がしています。

城戸:Ver.1.0の開発の時は、カスタマーさんってどんな人?という状態から、Ver.1.0 のオープン以降、少しずつカスタマーさんが増えてきてくれたんですが、Ver.1.0に登録してくれた方々から「でもわからない」って言われていて、自分自身でもどうしていったらいいかわからないというところをすごく思っていたので、そういう中でGoodpatchさんと出会えたのは心強かったですね。
小笠原:これってたぶん、いろいろなスタートアップが同じことを悩んでいると思うんです。自分たちがいいと思ったサービスを出してみたけど、これって本当のところはどうなんだろう?カスタマーの声を聞くとマイナス面しか届いてこないみたいな。
大橋:すごい傷つくやつですね。使ってくれているカスタマーさんはいっぱいいるはずなのに、みたいな。
城戸:Goodpatchさんは、これまでいろいろなスタートアップと伴走してきて、そういったことを大量に目の当たりにしてきているような印象があります。
齋藤:やっぱり自分たちの仮説だけで突き進んでしまうのって、すごく胆力であったりとか、ゲームに例えるとMPを消費していくような状態なので、そこでちゃんと「いや、落ち着こうよ」みたいなことを言う役割であったりとか、「いや、もっと行こう」みたいなことを言う役割は、外部の声も取り入れながら進めていけるといいんじゃないかなと思っています。「壁打ち相手になりますよ」みたいな役割ですね。
小笠原:本当にそうですね。miroで受け付けいる質問でも「アジャイルでのサービスデザイン構築って難しくなかったですか?」って書いてくれていますけど。アジャイルでサービスデザインってなかなか難しいですよね。デザインってある程度決め切る部分も必要なので。
齋藤:僕たちの基本の考え方は、決まりきったものを1個作るみたいな、「誰かが正解を頭の中に持っていて、それを具現化するみたいなやり方じゃないよね」というところが僕らかなと思っていますね。
小笠原:ずっと新しい問いが生まれ続ける、ずっと変化し続けるという前提で、「この段階ではこうだよね」という、プロセスのデザインみたいなところかもしれないですね。
大橋:そうですね。3~4割くらい、プロセスを作るのがお仕事みたいなところは確かにありますよね。
小笠原:「カスタマーの声ってどうやって拾い上げたんですか?」っていう質問が来ていましたけど、このときってカスタマーとTellus Cafeで実際に会って、直接声を聞いていたんでしたっけ?
大橋: Tellus Cafeでお話を聞いたり、お問い合わせでカスタマーサポートの人たちに届いているものを見せてもらったりとか、いろいろな方法で意見を拾っていきました。そうやって意見を集めていくと共通している要素ってこのへんですねってだいたい見えてくるんですよ。
みんな違うことを言っているようなんだけど、根っこは一緒みたいなところが見えてくると、ここがもしかして勘所だなというのがつかめてくるんですよね。その勘所だなというところが全体で共有できるとだんだん開発の方向性が固まってきます。
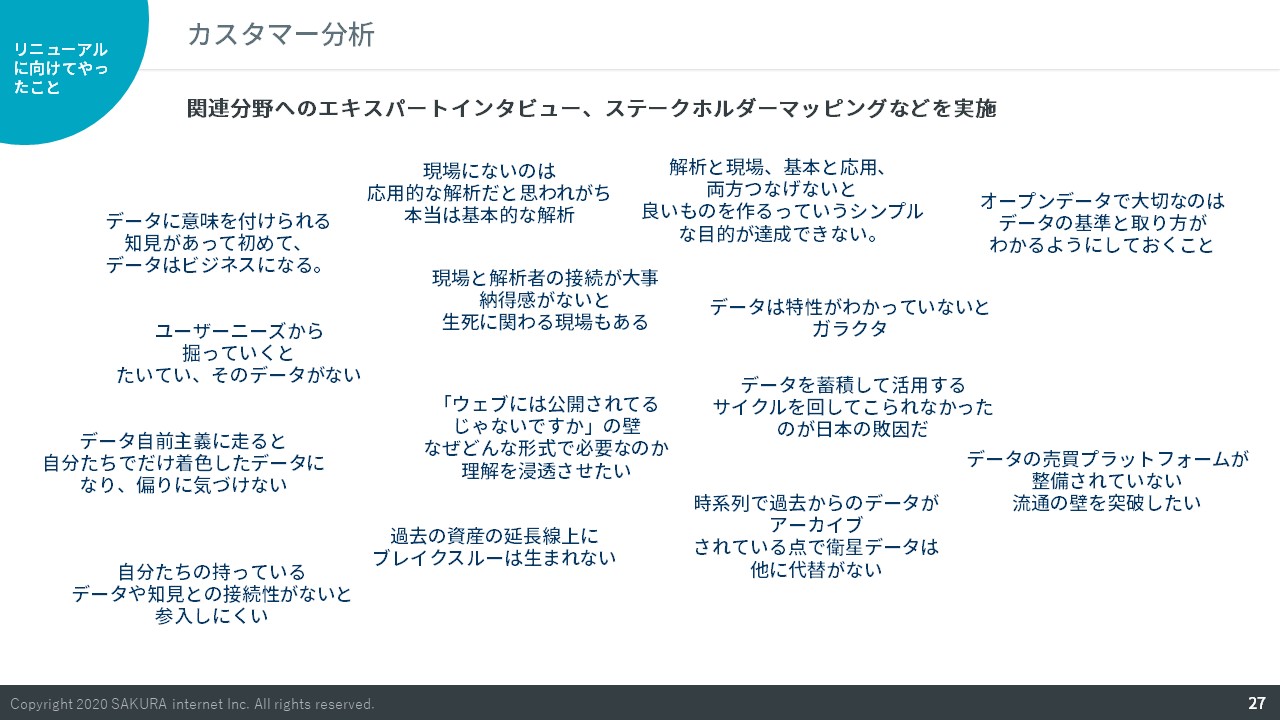
城戸:あとは専門家へのインタビューとか、まだ使っていないユーザーさんにもインタビューをしてくれたりしていましたね。
大橋:例えばクックパッドさんみたいな「レシピのアプリをもっと良くしたいんです」みたいな話だと、いろいろな人に話を聞けるんですよ。
料理をしている人はいっぱいいらっしゃるので話を聞けるんですが、衛星データを使う人と言われたときに、僕は一瞬頭真っ白になりました。
自分の人生において、周りにロケットの打ち上げを見に行くような航空宇宙ファンの方はたくさんいらっしゃるけど、衛星データを使っている人は見たことないと。
小笠原:そうなんです。身近にいないですよね。
齋藤:利用側はいないですね。

大橋:お話を聞いていると、衛星データをこれまで活用してきた人って、やっぱり業界の関係者になってしまって、そのままシフトさせていくと、その人たちにとっては使いやすいものにはなるかもしれないけども、先に広げていくには難しいっていうのが1番課題ではあったわけですよね。
小笠原:そうなんですよ。これが本当に難しくて、宇宙産業って今のところ、宇宙産業従事者と言われる人が1万人切ると言われているので、そんな身近に知り合いにいるわけないですよね。
大橋:さらにその中でデータ解析をしている人って何人いるんだっていう話になってしまう。それで注目したのが、Tellusっていろいろな衛星データがあって広域のデータを見ることができることが特徴でもある。広域のデータで衛星データと類似しているデータってなんだろうかと思い出てきたのは、オープンデータとか、行政機関が持っているようなデータでした。
オープンデータや行政機関が持っているデータを、どういうふうに活用していこうかということであれば、シビックテックとか、10年ぐらい前からやっている人たちがいる。あるいは、データを結びつける、実際に利活用するというところでは、例えば工場で使っているセンサのデータを解析をしようとしているメーカーの方とか、あるいは自動車業界では、スマートカーをやろうとしていますよね。スマートカーでセンサを利用していく過程で、エンジニアさんだけではなくて、マーケターやデザイナー、経営者もどういった苦労をしているんだろうかと。どういうエコシステムができあがっていて、何が問題なんだろうっていうのを調べることがおそらく、同じような形を辿るという仮説を立てて調査をしていきました。
宙畑メモ シビックテック
市民がテクノロジーを用いて、地域の課題を解決すること、またはその活動などを指します。
大橋:そうして調査をしていくといろいろなことが見えてくるんですよ。
例えばカスタマーのニーズから掘っていくと、たいてい使えるデータがないというのが出てくる。これはけっこうUXを中心に考えていこうとすると苦労します。あるいはデータって経緯がわかっていないとガラクタで、なんでそのデータが生み出されているのかってわかっていないと分析もできない。いろいろな問題がある中でそれらをうまく繋いであげないと、データが活用できるところに行かないことが見えてきたというのはあります。
小笠原:もともと衛星データ、特に日本の衛星データに関しては研究目的で取得されているのが多いので、そもそもデータを取る段階でカスタマーの声みたいなものとか、ニーズみたいなものを想定しているかで言うと、ビジネスベースにはなっていないんですよね。そういう意味では今がちょうど過渡期だなと正直感じていますね。
大橋:そうですね。じゃあ研究者じゃないシビックテック寄りで、いろいろなエンジニアが使えば盛り上がっていくかと言うと、やっぱり盛り上げていくのって大変です。
例えば育児系の課題に直面されているお父さんが、自分が住んでいる市の幼稚園がどれぐらい空いているのかを可視化したいと言って何かサービスを作ったとする。でもそれを全国に広げていくには、データを標準化してあげないといけないし、そうこうしている間にお子さんも育っていくので「もう幼稚園どうでもいいや」ってなっちゃって開発が止まるとかよくあることです。こういった成長のステージもちゃんと考えてあげないなかなかビジネスになるというところに行かない。
Tellus Ver2.0に向けたチームのアプローチ
城戸:そもそも開発の課題も山積みだし、カスタマー像を定めるのにインタビュー先もたくさんある。とは言え、Ver.2.0にむけてデザインもすすめていかなければいけないという現実もありまして、1年間でとにかくVer.2.0のリリースをして、どんどん市場に出していって、みんなの声を聞きたかったという事情もありました。Goodpatchチームに正式に入ってもらったのが6月なんですけど、そこからリリースが次の2月なので、半年でこれをやり切るという話だったんですよね。
大橋:そうなんです。通常の段階的に開発をしていくみたいなフェーズが作れなくて、リサーチをしながら、その横でUIデザイナーさんたちが、もうとりあえずあるもので作っていくぞと言って、作りながら僕らがリサーチした知見を投入していくということをしていましたね。
城戸:そうですね。チーム作りというか、チーム運営みたいなところで、齋藤さん何かコメントや、こんな組織だったというところを言っていただけると良いかなと思います。
齋藤:やっぱり1番悪いのはなにも出ないままぐずぐず作り続けちゃうみたいなことなんですよね。
僕らももちろん理想的なデザインをしたいというのは根底にありますけども、いつまでもリリースされない結果を導いてしまうとすごく良くない。だから現実を見ながら、どう戦っていくかを常に考えながら、プロジェクトをやっていくことになりました。
今回のチームは4人のプロジェクトとしてスタートしました。UXデザイナーとして2人、UIデザイナーとしてさらに2人、そのあとでさらに1人追加投入する形で始まったプロジェクトです。そのあとからいくつかフェーズがあって、今まだ続いているようなフェーズもあります。
今回は主に東京のメンバーで組みました。Goodpatch Anywhereにとってはちょっと珍しいタイプかなと思いますが、最初の頃にけっこう切羽詰まった状況もありましたので、最悪直接会って話ができるみたいな体制を組んだというのはあります。
いつもは北海道から沖縄までメンバーがいますので、そのあたり特に地理的な制約なく組んでいくことが多いです。
宙畑メモ Goodpatch Anywhere
https://anywhere.goodpatch.com/
フルリモートのUI/UXデザイナー集団。案件相談からプロジェクト完了まで、全てオンラインで完結できる。
齋藤:今回すごく良かったのが、Tellus側の開発チームが北海道にいて、リモートですでにやられていたので、僕らとしても非常にやりやすかったと思います。あとは城戸さんがいろいろなところを飛び回っていたこともあり、「出張行っていてもミーティングできるよね」みたいな感じで、場所的な理由では逃げ場のないプロジェクトでしたね。
城戸:福岡からとか、いろいろなところからミーティングしていました。
小笠原:それが1年前からですからね。今のご時世じゃ、みんな「まあそうかな」って思うかもしれないけど、新型コロナウイルス感染症がなかったら、「え?そんな開発の仕方しているの?」とけっこう言われそうなことですよね。実際今、この4人も、城戸さんが長野?
城戸:今、私長野にいます。
小笠原:僕は今福岡ですし。
大橋:僕は今東京ですね。

齋藤:そんな感じでリモートでほとんど全部やっていました。リモートでコミュニケーションを取って、問題ないなという実感は得ていますし、もちろんデザインツールもFigmaを使って、Zoomでみんなの顔を見ながらお話をしていく。
あとはmiroを使って遠隔で意見を出し合ったりもできる。Figmaとmiroを立ち上げながらZoomで話していれば、だいたい隣でやっているような感覚にはなるんですよね。
宙畑メモ オンラインツールFigma/miro
・オンラインUI/UXデザインツールFigma(フィグマ)
https://www.figma.com/
・オンラインホワイトボードmiro(ミロ)
https://miro.com/
齋藤:あと大きく通常の制作会社さんと違うところは、週1回のミーティングでものごとを進めていこうみたいな考え方がほとんどないというところですね。
それで持ってきたアウトプットを「なんか違うね」って言ってもう1週間かけて直してみたいなことをやっていると、これ絶対終わらないみたいな感じになるし、今の時代でそんなスピード感でものを作っていられないよね、というところはあります。
そこに対して、僕らはデザインの過程であったりとか、このmiroの中間成果物みたいなものも、全部クライアント様には公開をして、それを見ながら毎日デイリーでお話をしていきましょう、みたいなスタイルを取っています。
普通考えてしまいがちなクライアントをどう説得しようみたいなところに頭を使っている時間はないんだと。今あるものを、現実的なものを見ながら、建設的にものごとを進めていきましょう、というところにフォーカスしていくので、よく「リモートだからコミュニケーション遅いんじゃない?」とか、「プロジェクトの進行が遅くなるんじゃない?」みたいなことは言われるんですけど、結果「速かったよね」と言われることが僕らは多いかなというふうに思っています。
城戸:ありがとうございます。普通だったら移動時間だけど移動しなくて済むから、ミーティングの直前までデザインを作ってくれている感じでしたよね。というかもはやミーティング中にも、「ここをこうやって直したらいいですか?」みたいな感じで、リアルタイムで直して進めてくださっていたので、6月から始まって9月には一部のデザインデータを納品し始めて、10月にはほとんどのデータを全部開発チームに引き渡してみたいなスケジュールをやり切ることが出来たと思います。
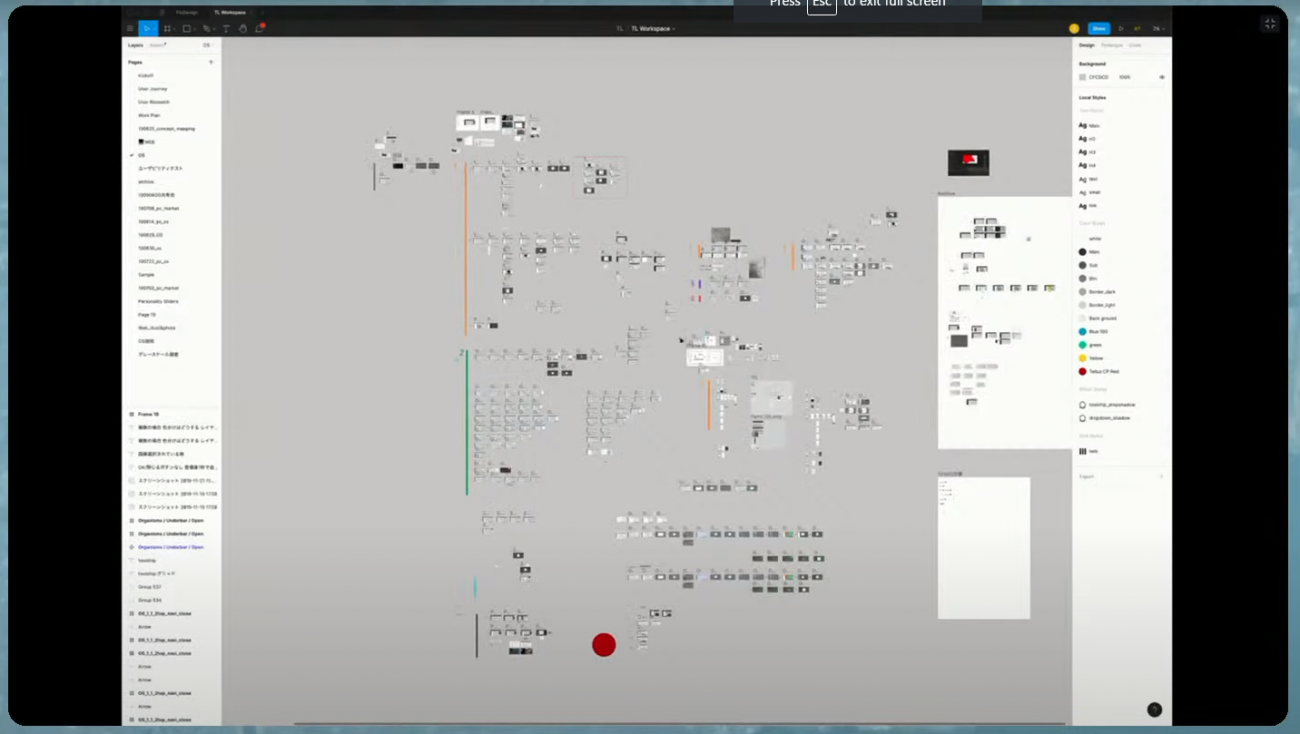
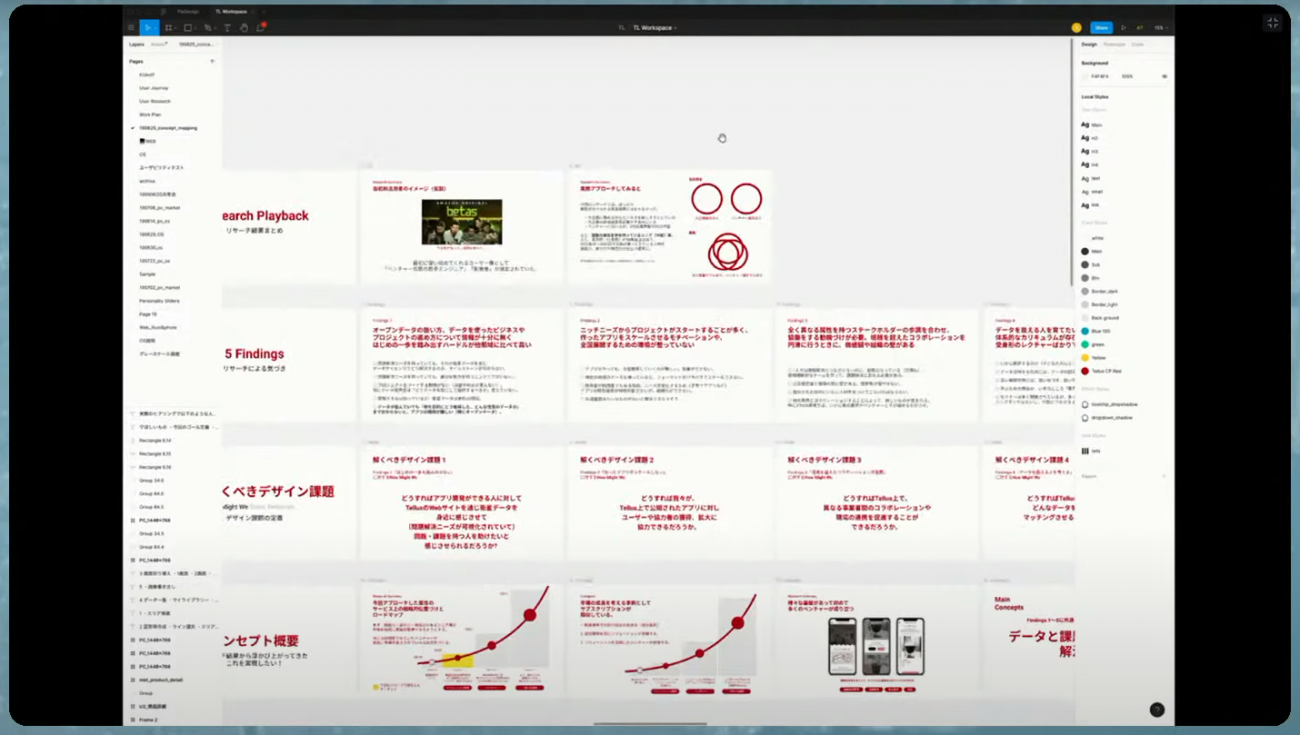
実際の画面を見ながら、大橋さんに説明してもらえればと思います。デザイナーの方々とか、UI/UX系の方々が見てくだされば、これの大変さがきっとわかると思うんですけど…

大量のデザインが見える。
大橋:今、Figmaというプロトタイピング用のソフトの画面をそのまま表示しているんですけど、こんな感じでやってましたね。
城戸:手探りで進めていく中でデザインの仕様がないんですよね。「じゃあ先にデザイン作りますから、決めていきましょ」みたいな感じで言ってくれたのはとても心強かった。
齋藤:たぶんこの量の画面を全部、画面設計が終わってからデザインに渡さなきゃいけないみたいなことをやっていたら、とても終わらなかったでしょうね。
小笠原:そうですね。今頃こんな配信できていないですね。
城戸:そうですね。まだでき上がっていないですね。

大橋:この作業をしながら、僕を含めたUXチームがヒアリングして「カスタマー像こんな感じじゃない?」みたいなものを、同じFigma上でまとめていました。なので、UXのリサーチの内容を見ながら、UIチームのメンバーが「これってこんな感じですか?大橋さん」って言って、「いや、それはたぶんこっちだと思うよ」みたいな感じで議論を進めました。
城戸:ヒアリングした直後の生の情報をそのままデザインに活かすみたいな、まとめていないけど、とりあえずフィードバックするみたいな状態が起きていましたね。
こんな感じでFigmaを使ってデザインを作りながら、いろいろと開発をしてきたわけなんですけれども、このあとVer2.0を作ってきたみんなの一押しポイントというのを見ていきたいなと思っております。
Tellus Ver2.0一押しポイント
城戸:ここも本当の画面を使って進めていきたいと思います。
じゃあまず今回、最初に小笠原さんのほうで紹介をいただいたTellus OS、インターフェースのところにまず行ってみたいと思います。
データを表示するまでのステップを減らす
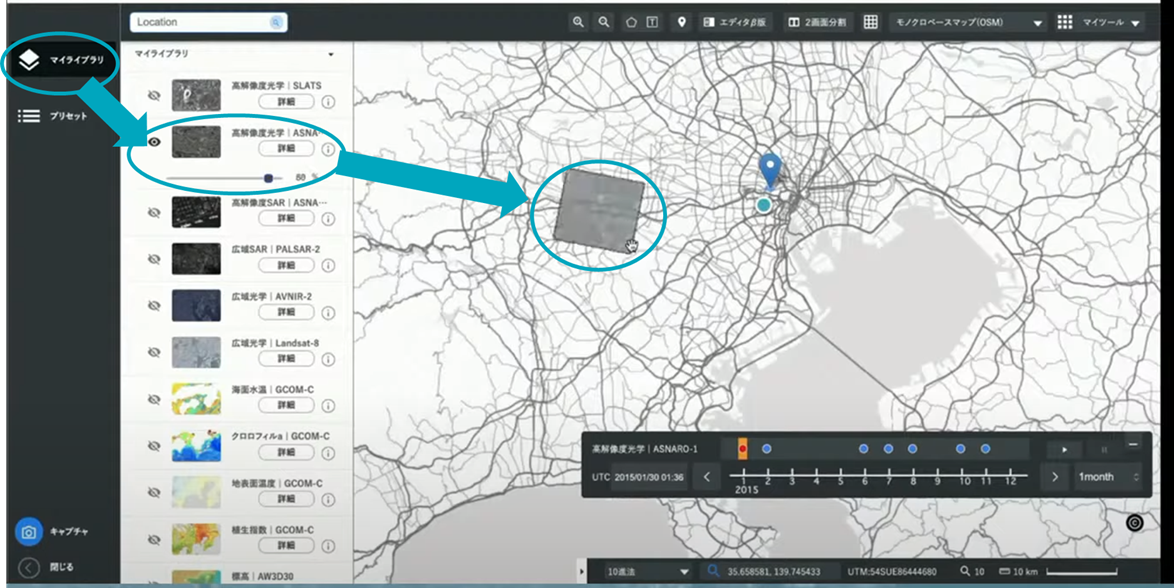
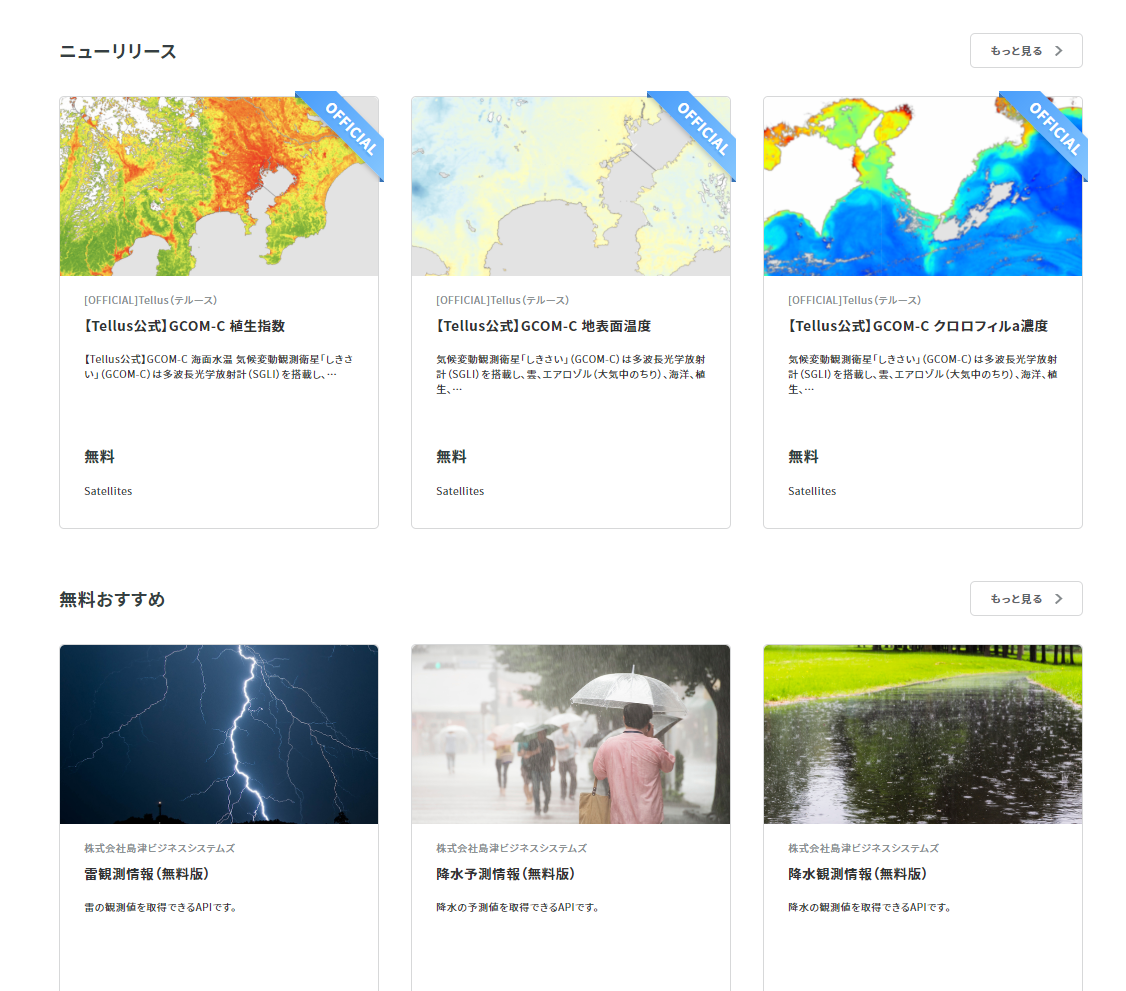
城戸:覚えていらっしゃる方もいらっしゃるかもしれないんですが、もともとはデータを検索するときに、けっこう階層深くいかないとデータを表示させられないというような感じだったものを、今回のリニューアルでデータを表示させるまでのステップを減らしたというところが一押しポイントです。

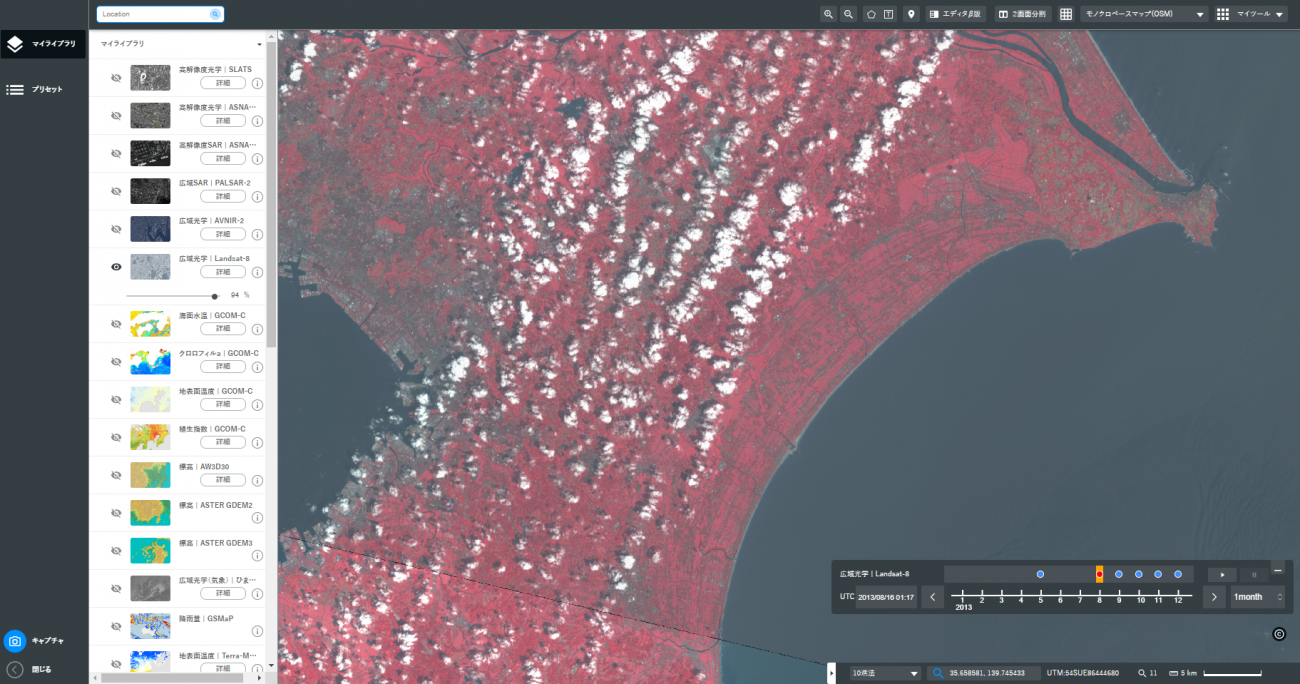
城戸:左上のマイライブラリというのを選択していただいて、今これは東京都なんですけど、東京都を画面に映した状態で、例えば見たいデータのアイコンを押すと、ここにデータがあるよと一目でわかるようになっています。これはもともとある機能なんですけど、データの下にあるバーで透過度を変えることができるようになっています。
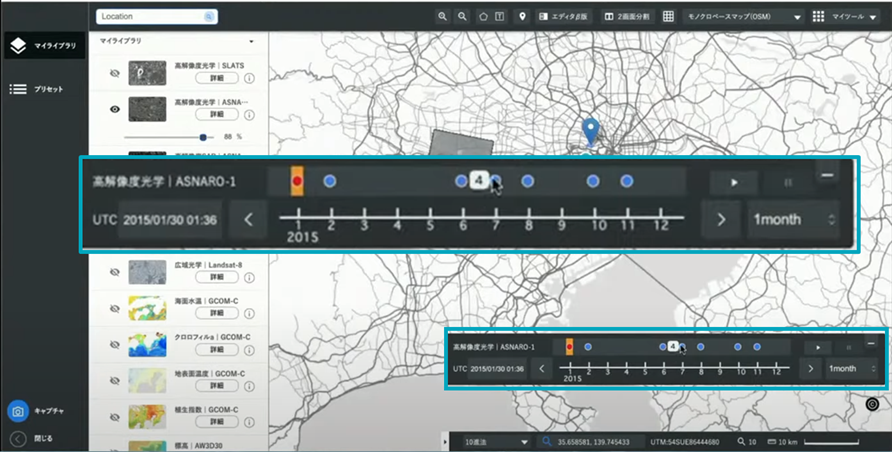
いつのデータがあるのか分かる「時系列バー」

城戸:もう1個おすすめポイントが右下にある時系列のバーですね。「いつのデータがあるのかがわからない」という声をけっこういただいていたので、すぐに分かるようにしようということで、例えばこの場合は、2015年の1月、2月、6月、7月、8月とデータがありますというのがすぐにわかるようになっています。丸にカーソルを合わせると数字が出てきて「4」と書いてあるのは、この時期は4枚ありますよということが、分かるようにしたというところは、けっこう大きいかなと思っております。
データの様子が分かるマイライブラリ
城戸:今まで、詳細を見ないと何のデータかよくわからないみたいなところがあったんですけど、マイライブラリを開いたところでサムネイルで見られるようにしたことで、何が表示されそうなのかっていうのが、予見できるところも、ポイントかなと思います。
衛星データの名前を見て、衛星データに詳しい人だとどんなデータか分かると思うですけど、衛星データを初めて触りますよっていう人だと、どこを触っていいかわからないとなることが多かったと思います。
初心者はまずはここから「プリセット」

城戸:「何していいかわからない」という人向けには、プリセットというものを用意していまして、ここを押すと、駐車場の混雑具合とあります。混雑状況が数値で出てくるわけではないんですけど、実際に駐車場がどれぐらい混んでいるかっていうのを衛星データで見比べたプリセットを見ることができます。
実際に、「駐車場の混雑状況」というのを押すと、こんな感じの画面になります。時系列のバーを調整したり、データを調整したりすると、ここの駐車場が混んでいる/空いているみたいなことを見ることができます。
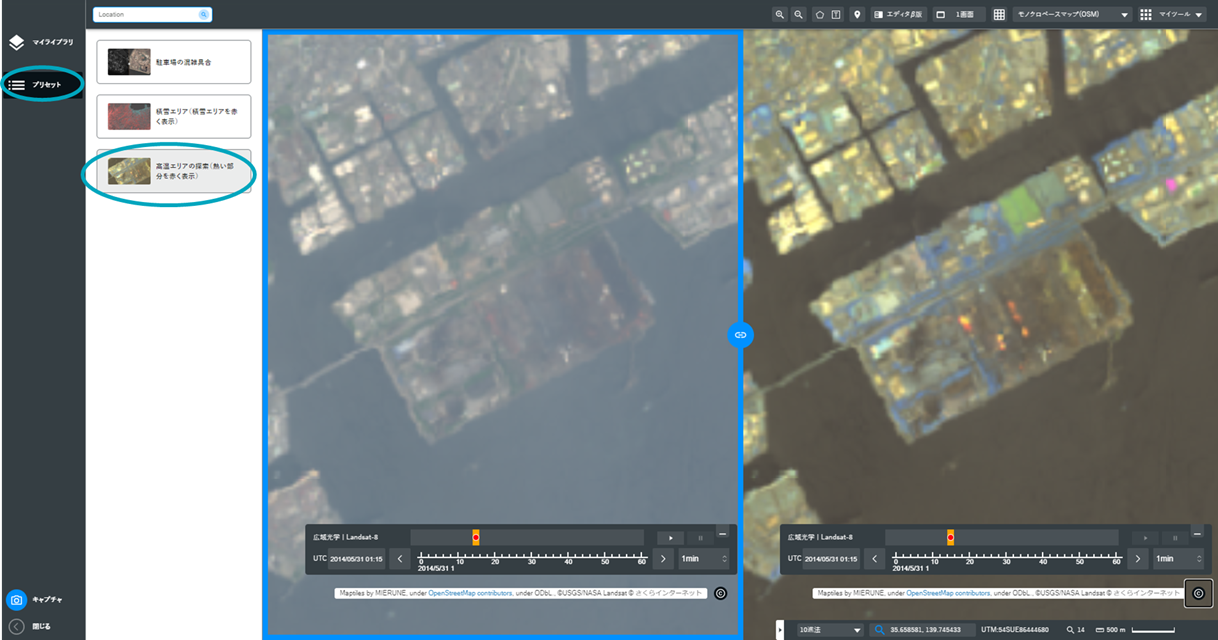
あとは他のプリセットの「高温エリアの探索」をクリックしていただくと、高温になっている場所を熱赤外画像で可視化してます。これは可視光という普通に目で見たような画像を表示させているのが左側なんですけど、左側だと特に工場の部分が熱くなっているとかよくわからないと思います。右側の熱赤外の画像だと工場稼働している状態が、熱くなっているところが赤くなっているので、「工場稼働しているんだな」「煙出ているんだな」というところがわかる、みたいなプリセットを用意しています。
小笠原:正直、やっぱり今まで衛星データを触ったことない人に触ってほしいので、プリセットの話とか、3アクションぐらいやってみると、何か結果が見えるというのが、ものすごく大事だと思っていたので、けっこうこれは嬉しかったですね。
オープンデータのアップロードを簡単に
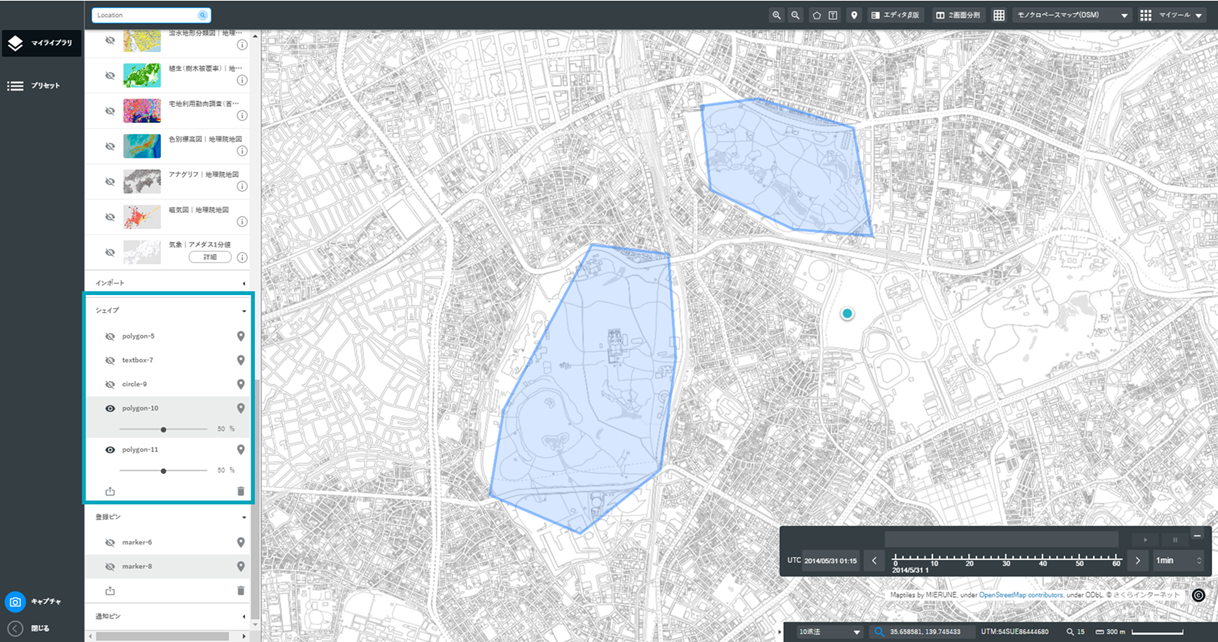
城戸:オープンデータ界隈の人たちに向けても、機能を少し分かりやすくしていて、オープンデータをTellus OSにアップロードをすることができるんですね。

城戸:マイライブラリのシェイプと書いてあるところで、GeoJSONファイルやシェープファイルなどの形式になっているデータをアップロードすることができます。
宙畑メモ GeoJSONファイル・シェープファイル
地図上に投影できる位置情報を持った形状ファイル。自分の畑を囲んで衛星画像をくり抜いたり、箱根駅伝の道のりをトレースして標高の推移を追ったりできる。
▼参考記事
【ゼロからのTellusの使い方】GeoJSONのオープンデータをTellusに表示する
城戸:この機能は実はVer.1.0からもともとあったんですけど全然目立たなくて、「どこにあるのか知らなかったです」と言われることがすごく多かったので、それならデータのすぐ近くに置いていけばいいということで、かなり設置の場所をデータのところに寄せています。このあたりがヒアリングをした結果を反映しているところですね。
大橋:そうですね。これはダイレクトに反映されていると思います。やっぱりGIS系やっている人たちがどんどん活用してくれると、衛星データ以外の使い方もどんどんできてくるので、それはすごく大きいんじゃないかなと思います。
同じ場所同じ時間のデータの組み合わせを見つけやすく

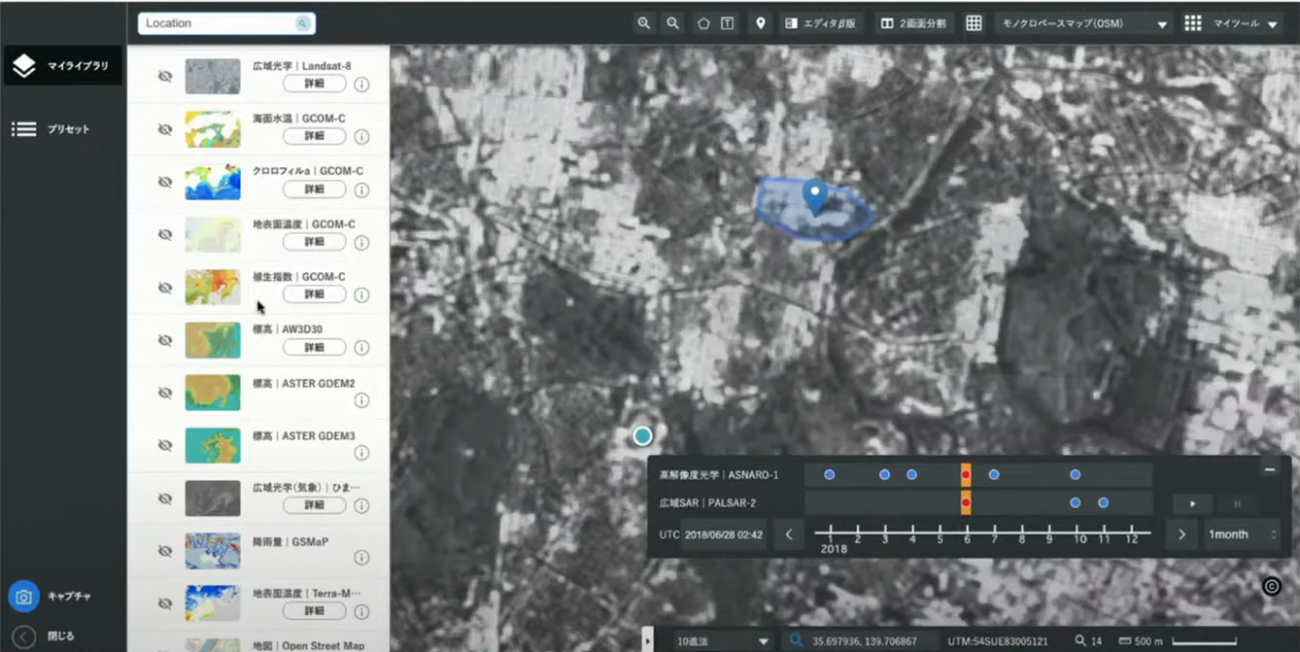
城戸:私のおすすめポイントもう1つがいろいろなデータで同じ場所、同じ時間の組み合わせを探すというものです。さっき時系列で見られると話したと思うんですけど、この画面のようにデータを複数選択すると、時系列バーの上はASNARO-1という光学のデータ、下側はPALSAR-2というSARのデータが重なっている状態になっています。
実際に衛星データを触られる方だと、いろいろなデータで同じ場所、同じ時間の組み合わせを探すのがけっこう難しいというご意見がありました。それに対して時系列のバーを重ねていくことで、データが例えば2018年6月だったらASNARO-1も、PALSAR-2もデータがあるということがわかる、というような感じで、複数のデータを比較をしながら、どこのデータならセットで見られるかというところを、すぐにわかるようにしたというところは、大きな検索性の向上で、押したいポイントとなっております。
小笠原:これは最後、人流データとか、地上のデータもこういうふうにできるようになるんですっけ?
城戸:もうできますよ。
小笠原:素晴らしい。
大橋:人流データが出てきたので、ちょっとこのへんで登壇する予定ではありませんでしたが、Tellus OSを担当していたUIデザイナーの高垣さんに入ってきてもらいましょうか。
高垣:こんにちはー。

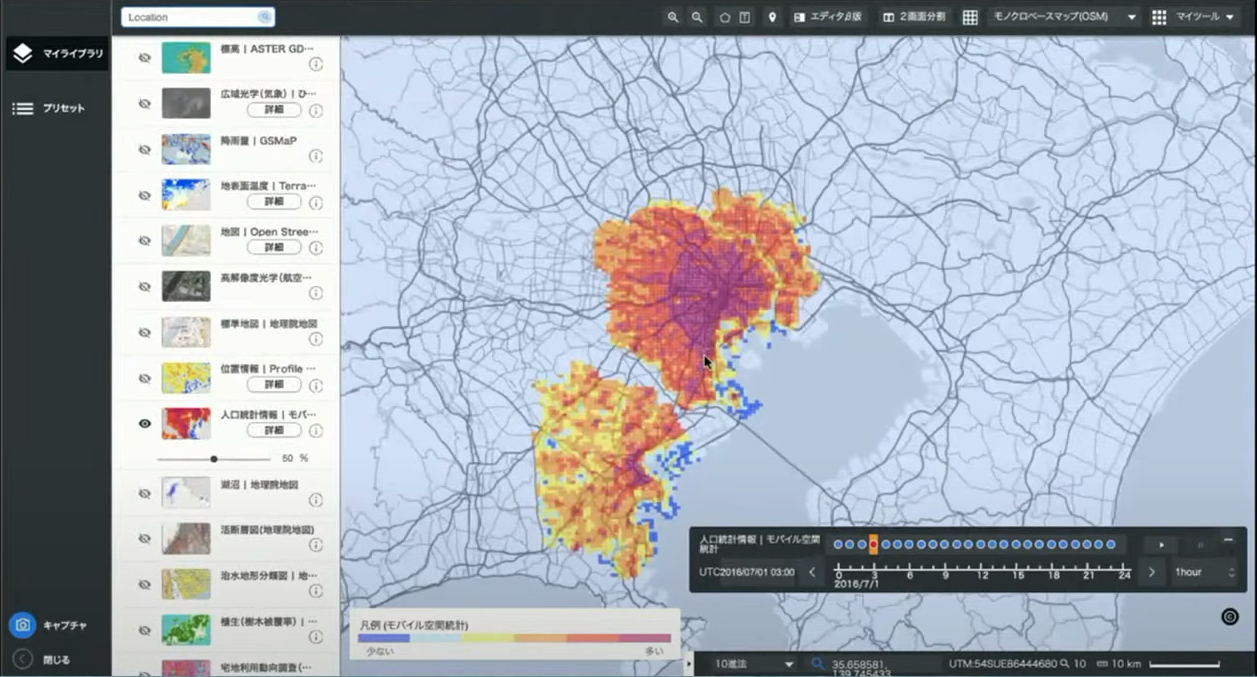
城戸:人流データについてはぜひ高垣さんにご紹介いただきたいと思います。人流データはデータの量が多いので、時系列の青い丸が、データがあるところだよという表示でたくさんあることが分かっていただけるかと思います。
高垣:人の動きがどうなっていたのかがわかる人流データも重ねて見たいですよね。リアリティだったりとか、今自分の周りでどんな人が動いているかって、一発でわかりやすいので。
大橋:やっぱりこれを特別な知識がなくても、ブラウザでなんとなくアクセスしてここまでできちゃうというのが、すごく大事だと思うんですよね。これまでだと、本何冊か読まないと、たぶんここまで辿り着かなかったと思うんですよ。
小笠原:Twitterのほうで「今デフォルトが東京だけど、好きなところをデフォルトにできるようになるといいな」という意見が来ていますね。
城戸:ありがとうございます。そうですね、確かに。
小笠原:東京メインじゃない働き方もだいぶ増えてきているから、なんとなくそういうのは時節柄も含めてあってもいいですね。
城戸:そのへんの機能は追加していきたいですね。私も長野に引っ越したので、もう最近長野ばかり見ているので、あまり東京を見なくなったということもあったりするので。
小笠原:僕も福岡ばっかりだからな。あとはタイムラインが下に畳めるとかもいいですよね。
大橋:データだけ見たいときってあるんですよね。
小笠原:細かいけど、こういうのはすごく大事なんですよね。細部に神が宿る系の話ですよね。
大橋:データが重ね合わせられたり、データを比較できると、データの実体がすごくよくわかるんですよね。衛星データの特徴みたいなのが。「時系列でこうやって取っているから、こういうふうに使えるんだ」みたいなこととか、人流データもそうですけど、「いつ・どこで」みたいなものが直感的にわかるってすごく大事だと思います。
(3)Tellusデザインチームがこれから目指すこと
説明なく、パッと見て分かるものを
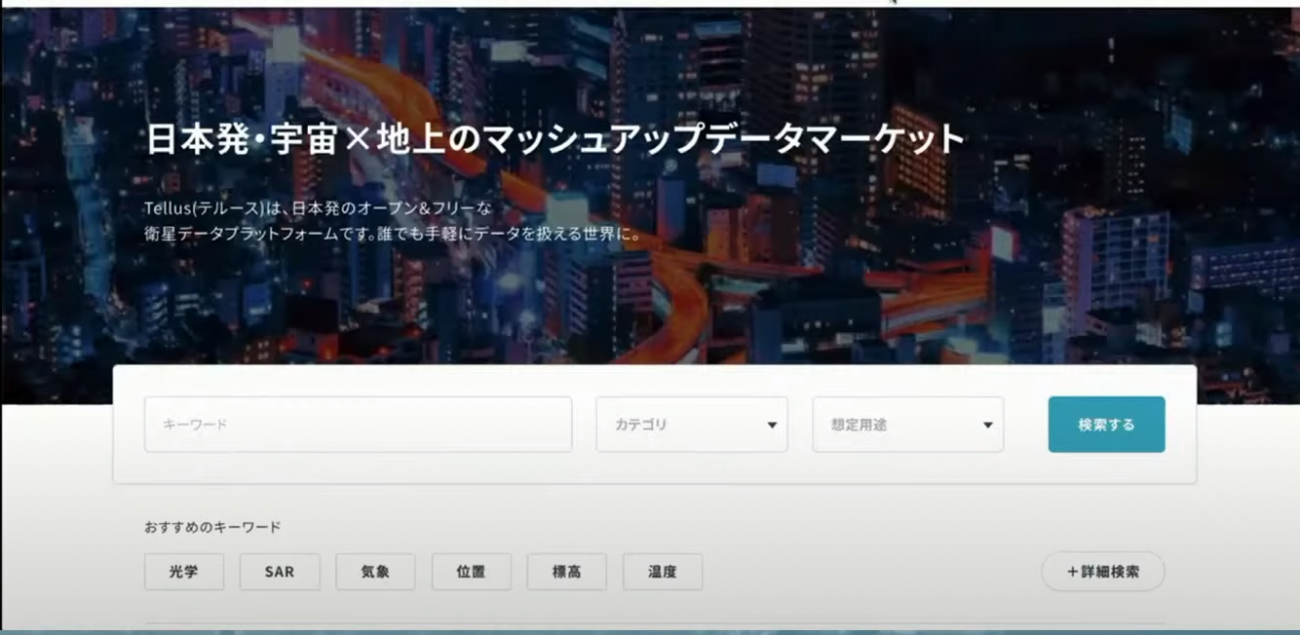
城戸:続いて、マーケットが新規オープンしたので、そこのWebサイトというのを少しご紹介できたらと思います。

大橋:よくあるこういうデータの検索サービスって、例えば光学データだけ検索できますとか、地上データだけ検索できますとか、あるいは画像だけ検索できますとか、ジャンルを1つに絞って検索できる検索サービスはいっぱいあるんですよね。それかGoogleさんみたいにインデックスがたくさん用意されていて、いろいろなサイトに飛べますみたいな感じになってくると思うんです。
このTellusのマーケットの難しさというのは、検索をしたいときにいったい何のデータを自分が検索しているのかっていうのが、非常にいろいろなデータが集まってくるからわかりにくくなってきますというところなんですよね。なので、最初にここのサイトにアクセスしてきたときに、「いったいここで何が探せるんだろう」「自分の欲しいものがここにあるんだろうか」みたいなことが、パッと見たときにわかるようなものというのを目指さないといけないね、という方針で最初作り始めたんですよ。
小笠原:そうですね。正直、まだ説明から入っているので、もう一歩、それこそGoogleマップはマップから始まっているので、Tellusも同じような世界観まで、視覚的にわかるというところまでなんとかこの1年でいけるといいですね。
大橋:そうですね。そこまでできるといいですよね。どうしても視覚的にすぐ、「あ、そういうことか」っていうことがわかるようにするため、今だとこういうふうにサムネイルで補完するようにしています。
小笠原:やっぱり補完している。
大橋:これはやっぱり視覚的に補ってあげる必要がありますよね。
小笠原:宇宙産業の従事者が1万人切るぐらいと言いましたけど、今Tellusのユーザーが1万6千人、しかも20代、30代がメインという状態なので、この次のバージョンアップでは、こういう説明を省いていけるかなという気もちょっとしているので、なんとか今年の間にそこまでいきたいですね
Tellusマーケットで目指したもの
城戸:マーケットは新規オープンのサイトになるので、ECサイトみたいに手軽に使えるというところは目指していきたいなというふうに思っていました。

城戸:衛星データのことを知らなくても、とりあえず検索してみたいなと思えるように作っていきたいなというのがあったので、カスタマーがマーケットのトップページで迷わないように、とりあえずクリックして見れるようなものをニューリリースだったりとか、おすすめだったりとか、衛星データをとりあえず解析してみようと思ってもらうために、コーナーを作ったというところは、ポイントですね。
おすすめのキーワードとかも、やっぱり衛星データのマーケットですと言われても、なかなか何から始めたらいいのかわからないと思うので、とりあえず見ていればなんとなく学んでいけるみたいなところは、目指していました。
衛星データの使い方が分かる「How to Use」

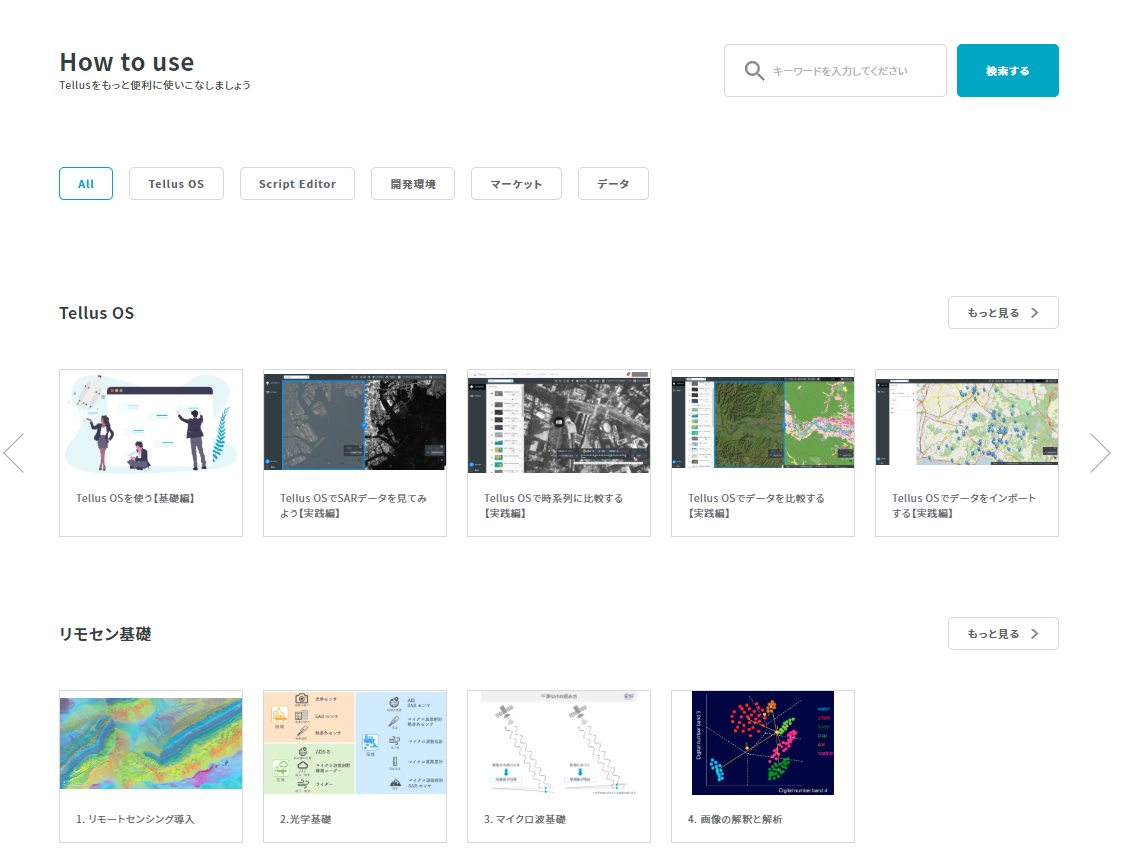
城戸:おすすめポイントをもう1個言いますと、「お困りの方へ」で、今回「How to use」という新しいページを作りました。
コンテンツの中身は、オウンドメディアの「宙畑」というところで記事を書いているものから抜粋してきたりだとか、あとは記事を書いていたメンバーが別途Tellusのために書き上げたりして作っているコンテンツになります。
Tellus OSでデータを見ていくにもそもそも衛星データを使うときに何をやったらいいかわからないという人もいると思うので、Tellusのサイト内で検索できて、使い方がわかって、Tellus OSを使えるようになるところを目指してコンテンツをどんどん増やしていく予定です。
例えば、さっきのオープンデータに関するところだと、GeoJSONファイルをTellusにインポートするみたいなやり方とか、いろいろと解説をしているので、是非見ていただけたらと思います。
城戸:Webサイトはどちらかと言うと、まだ全く衛星データを触ったことがないというような人たちに対して、わかりやすくなるようになるべく情報を多く提供できるようにコンテンツを作っていきました。
大橋:色も変わりましたよね。最初、黒かったじゃないですか。
城戸:そうですね。黒かったのを思いっきり白にチェンジさせたのは、今までやっぱり「宇宙っぽい」って言うと黒っぽいイメージがあったんですけど、衛星データってそもそも宇宙から地球を見ているわけで、どっちかと言うと「地球っぽい」はずなんですよね。というところもあって、白くて新しい世界観みたいなのを出せるといいなというので白っぽくしました。
小笠原:そもそも「Tellus」っていう名前が大地の女神のほうですからね。
城戸:そうですね。大地の女神の「Tellus」なので。
小笠原:意外と知られていないんですけど。
今後Tellusをどうしていきたいか
城戸:いろいろ一押しポイントはお伝えしたんですけれども、今後どうしていきたいかっていうところもお話していけると良いなと思います。
より直感的に分かりやすく

小笠原:「衛星データで使われている色の意味を説明してほしい」とか、これもやりたいことですね。衛星データの常識みたいなものがあるじゃないですか。色使いに関して。
大橋:わかります。
城戸:そうですね。赤と緑がイメージと逆だったりとか虹色に表現されていたりとか。
小笠原:あれがね、どうも僕は合わないです。なのでそこは絶対やっていきたいですね。

城戸:確かにそうですね。この辺りの色使いですよね。
大橋:そうです。
城戸:今は一応、左下のほうに凡例が出てくるようになっているので、それをちょっと見ていただければと思うんですけど、より直感的にわかりやすいようになるというところはやっていきたいですね。
小笠原:その凡例を学びたいわけじゃないんですよ。
大橋:そうそう。そういうことなんです。
城戸:1回、衛星データの詳しい研究所の方に、「これってなんでこういうふうな色使いなんですか?」というふうに聞いたら、慣習だから、個人によって違うパターンもあるみたいな、流派もあるみたいなことをおっしゃっていたりしたので、なんかTellus流みたいのもありなのかなとは思います。
スピードに振り切る
城戸:小笠原さん、今後こういうところをやっていきたいと思うところはありますか?
小笠原:でもやっぱり1回ここまでくると、今度はスピ―ドですよね。
大橋:そうですね。
小笠原:1回ここまできたら、やっぱり1度スピード。スピードを上げて使えるようにしたときにカスタマーが思いついたことっていうのを実装していかないと、このままいくと機能ばかり増えて重たくて使いづらいみたいな状態になるはずなので。ここはいったん1回スピードにこだわっていきたいですね。
未来のデータを扱う、衛星データの予約ができる
小笠原:あとはまだ僕らがやれていないので言うとAOI系ですかね。
城戸:そうですね。衛星データの予約ができる機能ですね。
城戸:大橋さん、ちょっとAOIがどんなものかというのをざっくり説明してもらってもいいですか?
大橋:AOI、Area of Interest(興味あるのエリア)は、こういう場所のデータを今持っていますよ、っていうのは今のTellusでわかるんですけど、もっと将来的に「ここのデータがほしいよね」と衛星にリクエストを出すことですね。
例えば今の熊本の水害とかがすごく分かりやすい事例ですけど、今ここのエリアで何が起きているのかを知りたいけれども、どこかの衛星でデータを取ることはできるか?とか、あるいはこのエリアを観測する衛星にデータを取ってきてほしいですというリクエストを出すことですね。
それができるようになると、「ここの観測データがほしいのにないな」で諦めちゃっていたものが、将来的に取れるようになってきます。よりビジネスの領域で「定点でずっとここを見てほしい」みたいな要望ってあるんですよね。
いろいろなニーズに答えていくためには、やっぱり過去のデータをどういうふうに集積するかだけではなくて、未来のデータをどういうふうに使えるようにするか、っていうことも大切になってきます。
加えて、今って衛星のデータ安いものではないけれども、いろいろな人の興味関心だとか、こういうところにリクエストが集中しているんだな、ということがわかれば、もしかしたらその衛星データをよりニーズに合わせたお値段で提供することもできるようになるかもしれないと、いろいろな妄想が膨らむわけですよね。
それをじゃあどうやってデータを実際に作られているプロバイダの皆さんと、より良いニーズに答えていく形を作っていくというのが、これからの目指していく姿なのかなとに思っているのですが、いかがですか?
小笠原:本当にそうで、それにプラス地上データがセットで、どこが望まれているかがわかると、そこにあるデータを集めようみたいな形もできるので。お互いのためにむちゃくちゃいいことだと思うんですよね。
高垣:関心領域って今まで一方的というか、あるものに対してユーザーが取ってきたりするんですけど、ここに多くの人の関心があるよっていうのを知ってもらえると、お互いに何がニーズなのかというのがわかるので、すごいAOIは注目ですね。
開発環境をもっと多くの人に、好きなタイミングで
小笠原:時間がなくなってきたので、開発環境いきますか。
城戸:そうですね。今回はリニューアルの対象には入っていなかったんですけど、やっぱりなかなか提供しきれていない、応募してくださる人に対して提供数が足りていないという課題があるので、そのあたりこれから改善していきたいなと思っています。
小笠原:開発環境はかなりのコンピューティングリソースを用意して、数百人単位で使っていただき、ぶっちゃけ予算の中でもかなりの金額をみんなに使っていただくことに割り当てているんですけど、それでもまだ足りないという状態になっています。
小笠原:とは言え、コンピューターってある程度、今クラウドで提供されている単位で渡さなくても、もっと細かく分けたりできるんですよね。例えばGPUなんかでも、1枚分だけ使いたいみたいなことに対して対応できるようにコンテナ化をKubernetesとかで管理をしながら、Jupyter Labをもっと多くの人に使っていただけたり、コンピューターリソースが必要なときにガッと一瞬使ってもらうとか、実現したいな思っています。
城戸:そうですね。ここはサービス設計をいろいろと頑張っていかないといけないところですね。
小笠原:この開発環境をクラウドでしっかり提供できるようになると、開発環境って、言ってしまえばChromebookとか、今だったらiPadとかで十分になるはずなんですよ。
大橋:手元のPCで全部やる必要ないですもんね。
小笠原:これすごく大事だって思っていて、開発環境をローカルで組まなくていいと、学校の教育なんかでも使いやすいはずなんですよね。大学でプログラミングの授業なんてやると、その環境設定だけで何人かがあきらめてしまう勢いなので。
いきなりプログラミングを始められるっていうのはすごく大事なことで、その環境をTellusとして提供する。それが将来的に、例えばアジアで一次産業が盛んな、または経済的に恵まれていないようなところで暮らす若い人が日本のクラウドにある、日本の衛星データを使って、現地の一次産業に寄与するとか。というのは夢は夢ですけど、なんとかなる夢だと思っていて。実現したいですよね。
大橋:やりたいですね。
城戸:プログラミングの授業って、最初サーバー立てるところから始まって、3日目ぐらいで「もういいや」ってなってしまう。たぶんそこを超えられる人もいっぱいいるので、超えられる人は是非Tellusの仲間になっていただいて、一緒に作っていければと思います。
小笠原:サーバーサイドエンジニアと、いわゆるクライアント側を作る人って、エンジニアとして今、職種分かれているぐらいなのに、いきなり初学者に全部やれって、だいぶ難しいですよね。
大橋:本当にそう思いますよね。
小笠原:だいぶ思考が違うので。
城戸:そういうところは、できれば最初は飛ばして、面白いなと思ってから戻って深掘っていけるっていうふうな順番になっているといいですね。
小笠原:Tellus OSでデータを見てみて、「あれ?もっとこんなことできないのかな?」って言って開発環境を触ると、「このデータとこのデータをこういうふうに組み合わせたら、差分出るから、これってできるじゃん」みたいなふうになると、もう最高ですよね。
今後も皆さんの声をいただきながらTellusを一緒に作っていきます!
城戸:Tellusはこれからもこのチームで、開発環境もそうですし、マーケットもそうですし、OSもそうですし、いろいろなプロダクトありますが、皆さんの声をいただきながら、皆さんと一緒にTellusを作っていけたらなと思いますので、引き続きよろしくお願いします。ありがとうございました!
一同:ありがとうございました。
(4)まとめ
今回のセッションでは、2020年2月にリリースしたTellus Ver2.0をTellusと一緒に作ってきたGoodpatchチームをお迎えして、これまでTellusデザインチームがどんなことをやってきたのかとこれから目指すことについてたっぷりお話をしました。
まだまだ世の中に衛星データを使う人が少ない中で、どういう人たちに、どのように衛星データを使ってもらえると良いのか、様々な試行錯誤を行っていた様子をご覧いただきました。
また、今後についても「説明なしで見て分かるモノ」「スピードに振り切る」「未来のデータを扱う」などのキーワードで広く語られました。
今後も皆さんの声をいただきながらTellusは成長を続けていきます。
今回、参加者の皆さんからの質問やコメントを受け付けたオンラインホワイトボードツールmiroは、以下のリンク先より閲覧することも可能です。
質問に対する回答も記載されているので、こちらもぜひご覧ください。
https://miro.com/app/board/o9J_kolrTKY=/
実際にTellusを触ってみたい方は無料登録を!
日本発のオープン&フリーなデータプラットフォーム「Tellus」で、まずは衛星データを見て、触ってみませんか?
★Tellusの利用登録はこちらから


